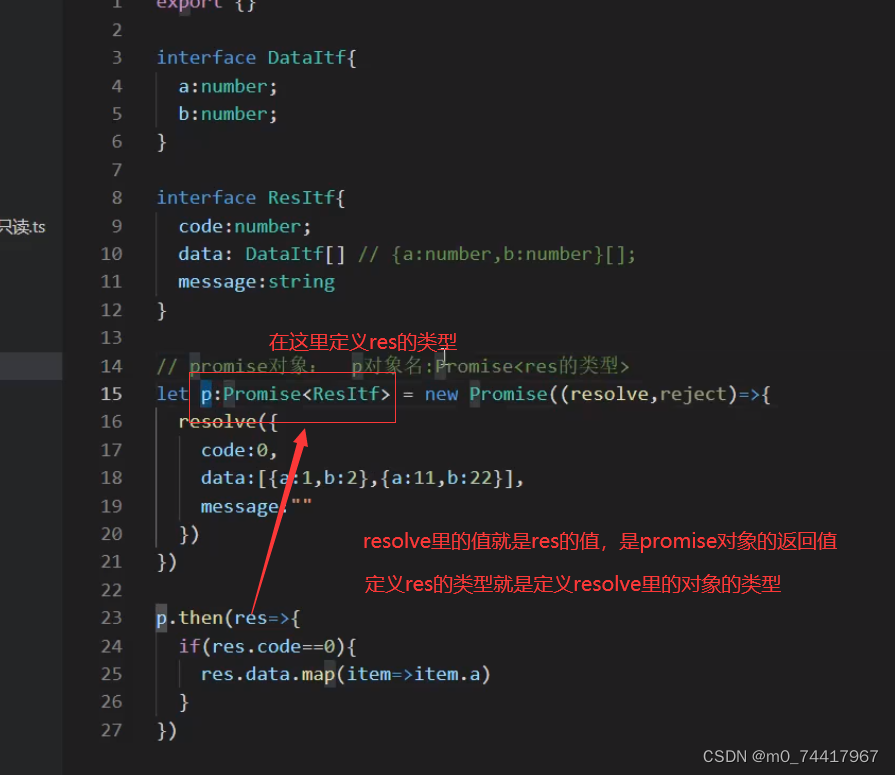
vue3+TS:如何用ts定义promise接口类型





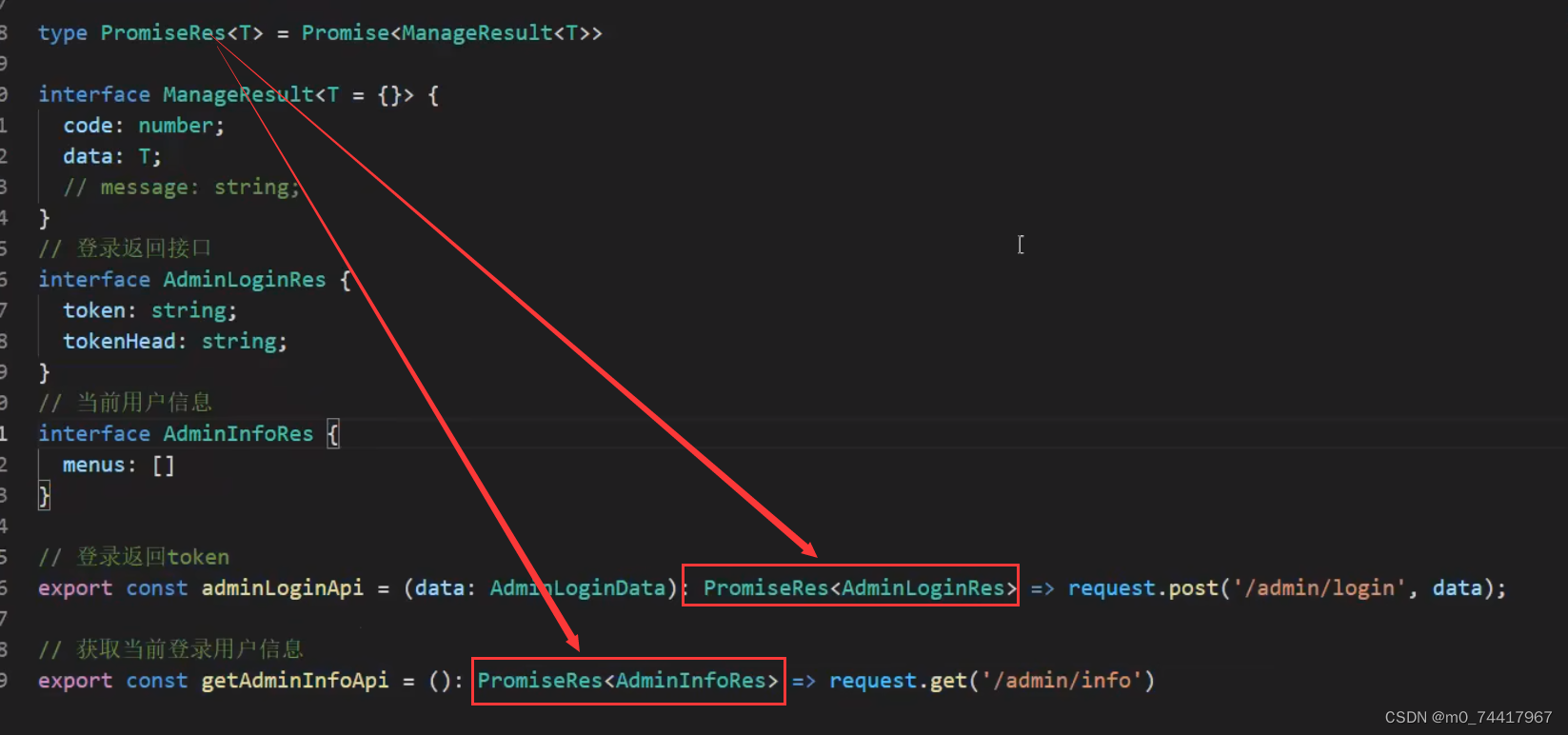
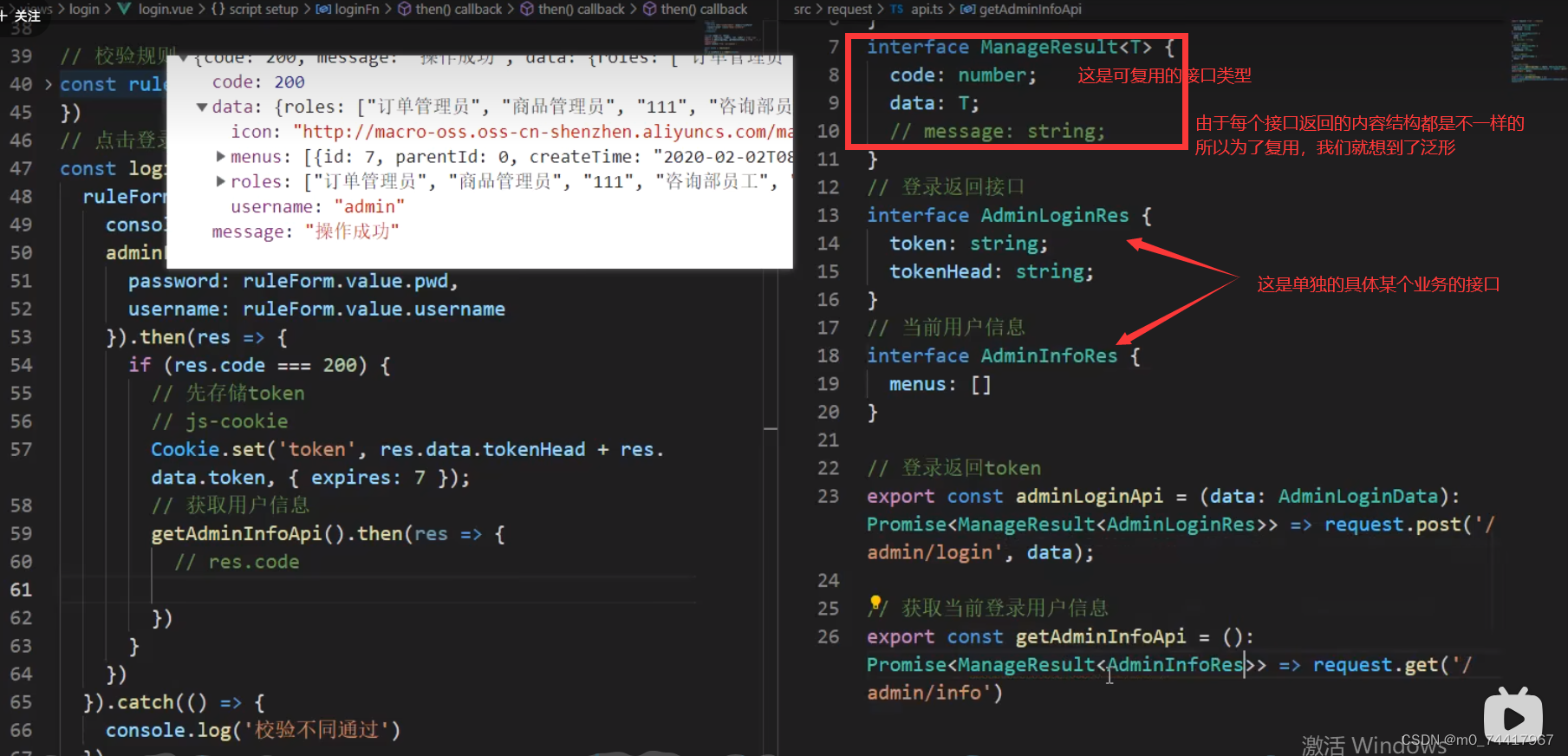
另外一种完整的写法:
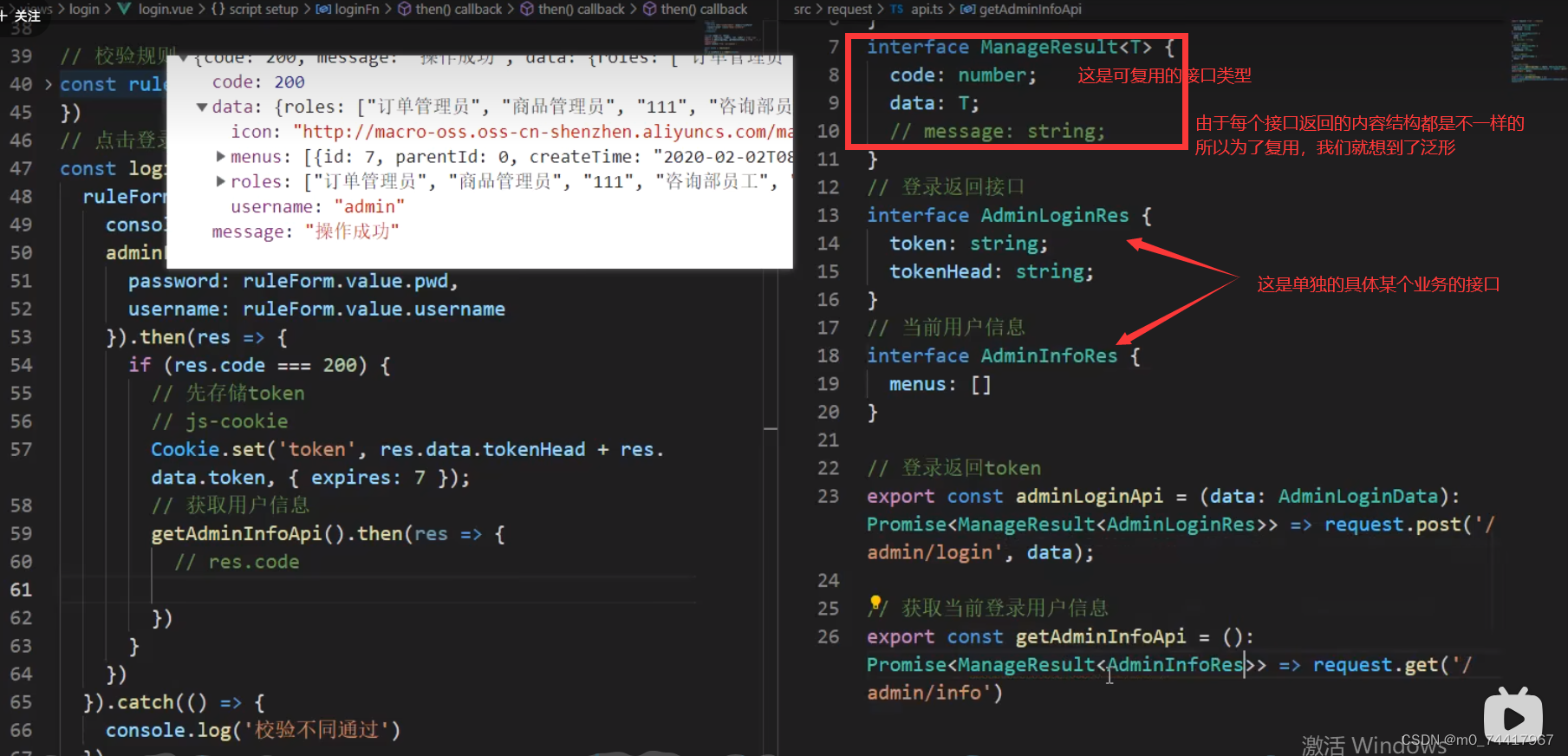
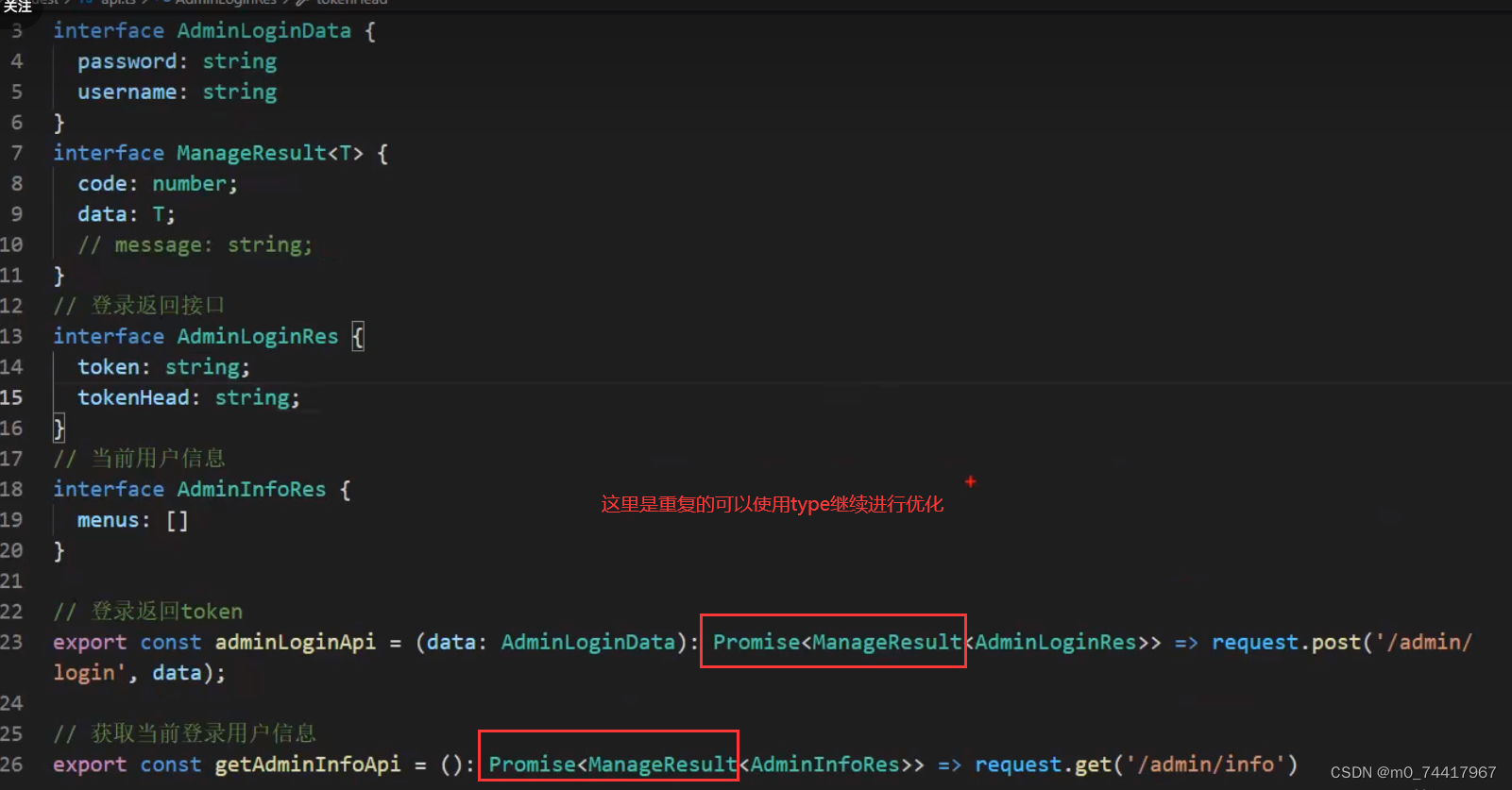
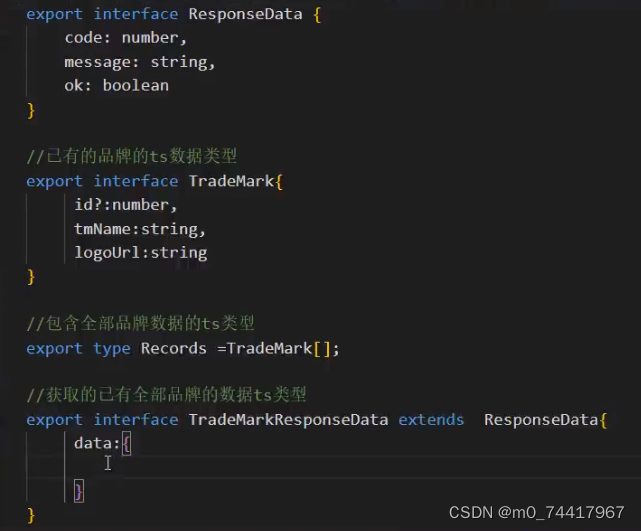
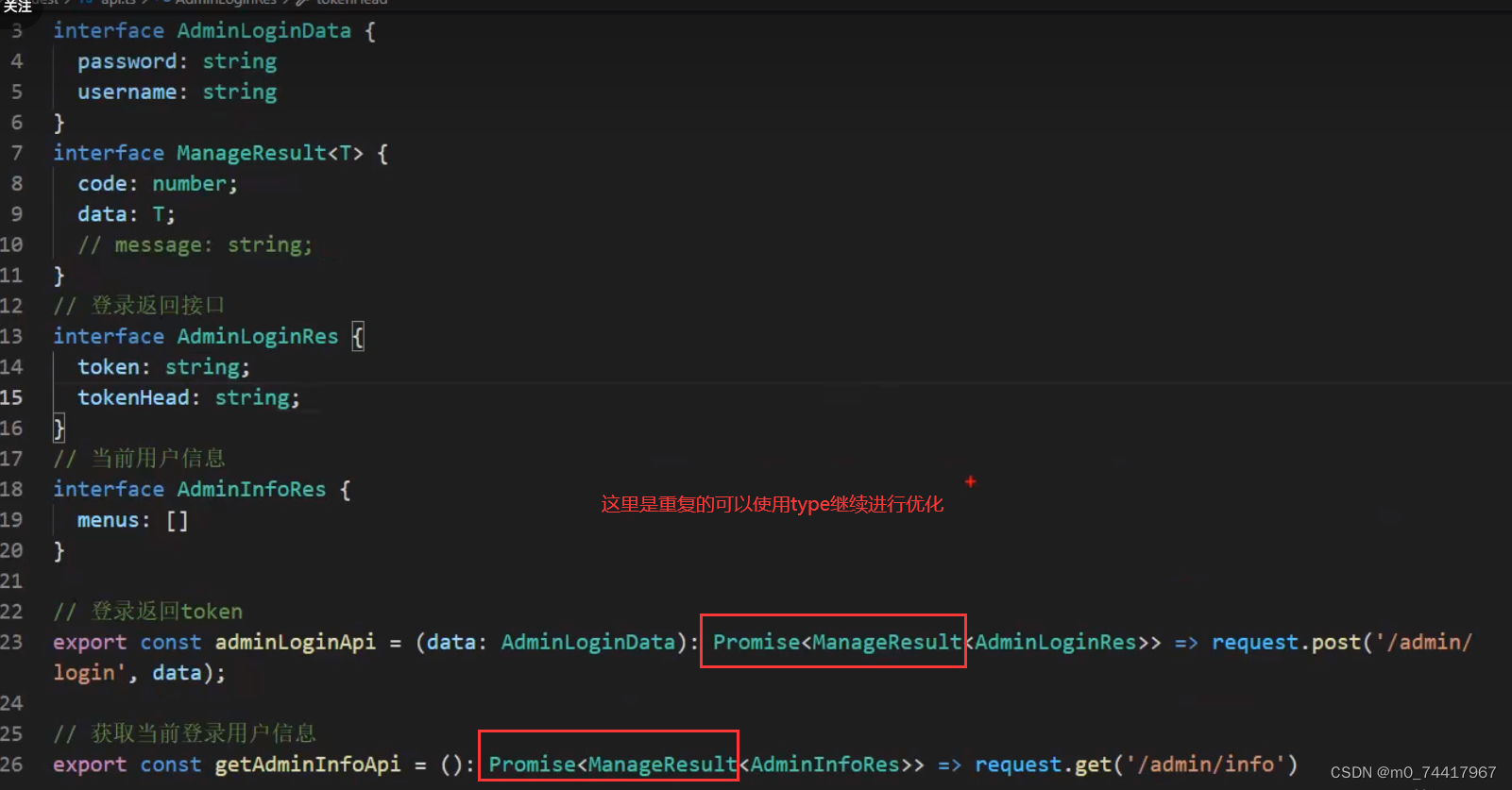
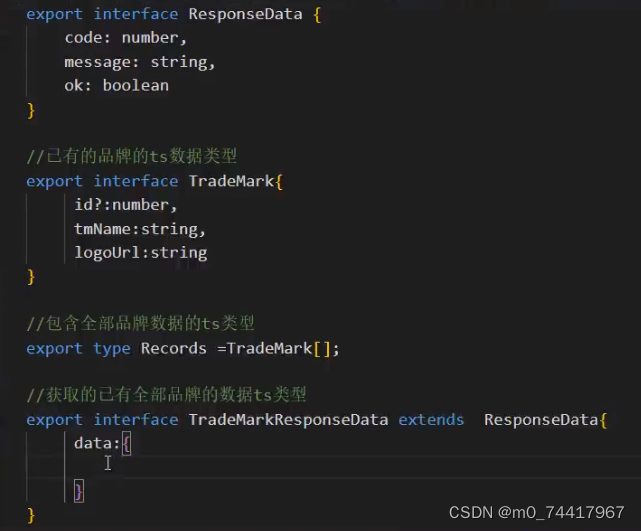
上面是用泛型来实现复用公共接口类型,下面是用extends继承实现复用公共接口类型
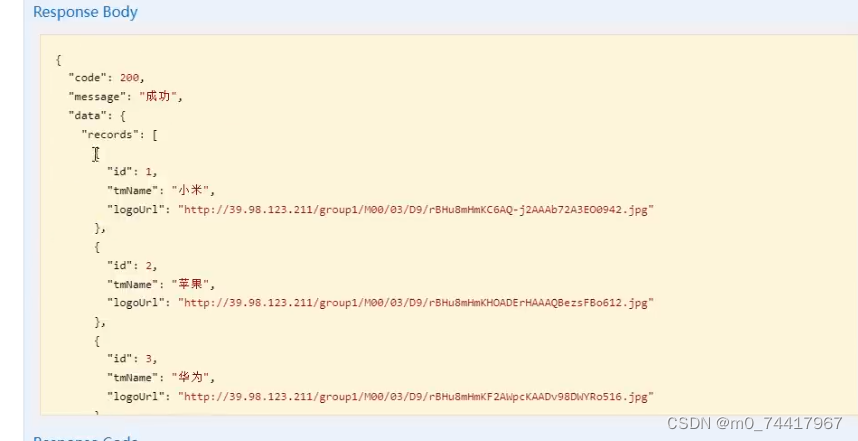
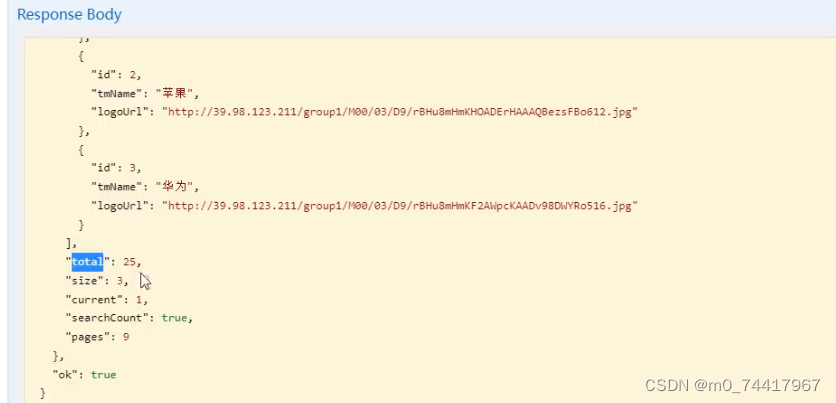
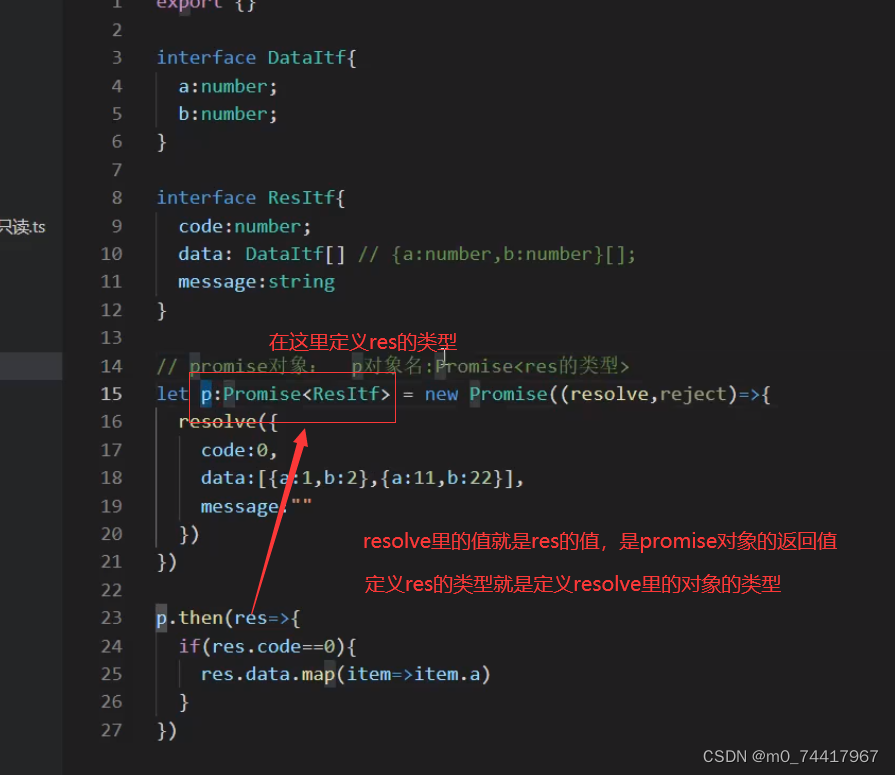
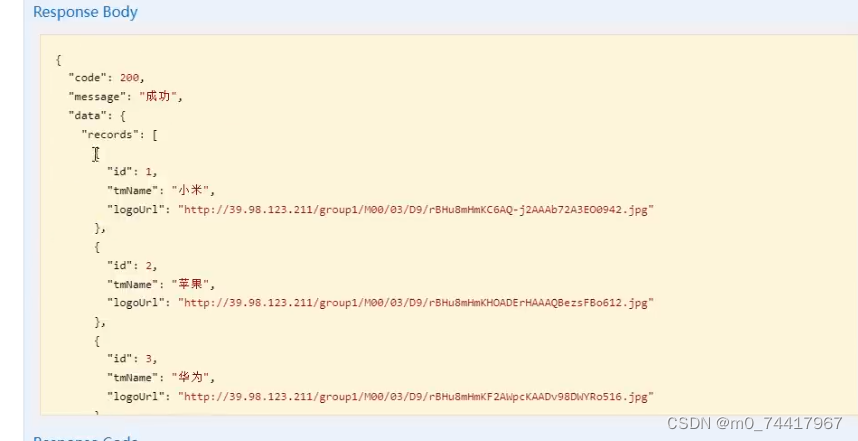
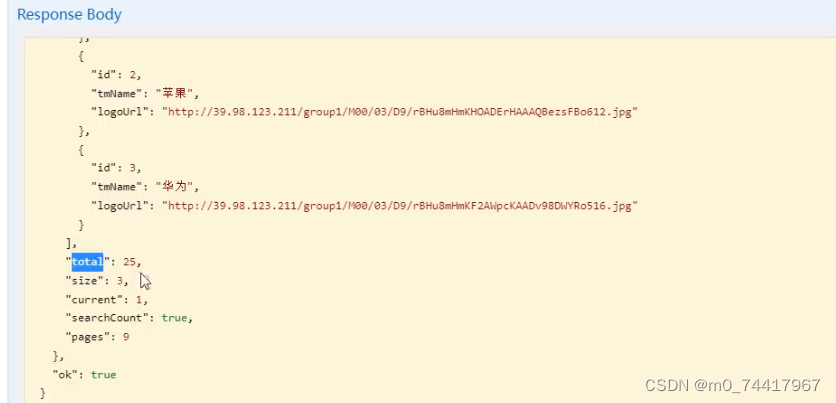
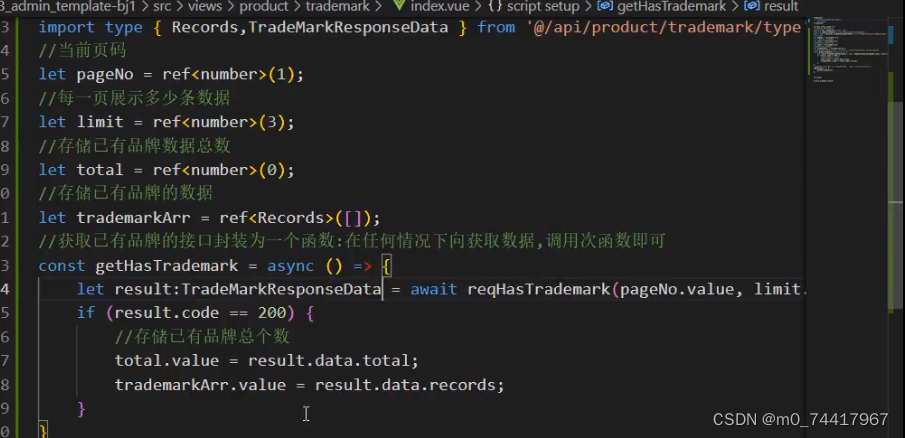
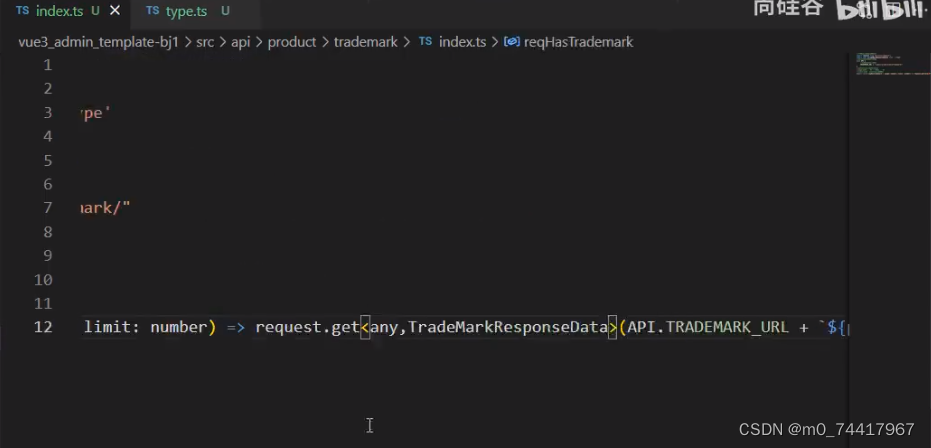
图一,二是接口返回的的数据





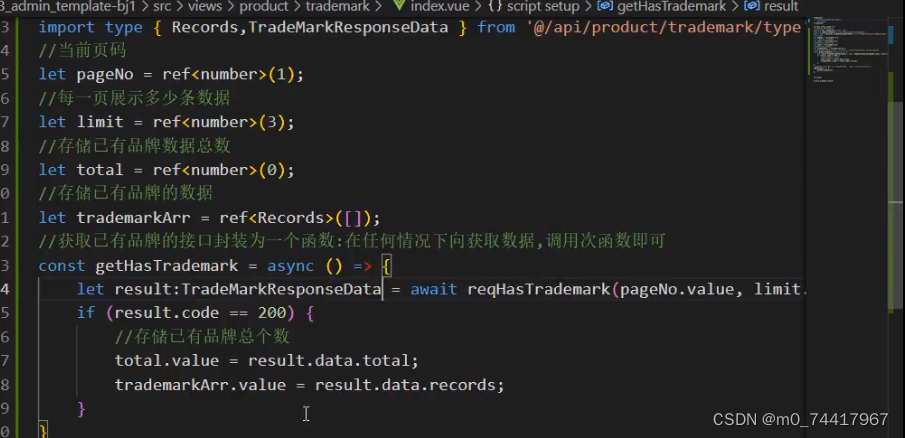
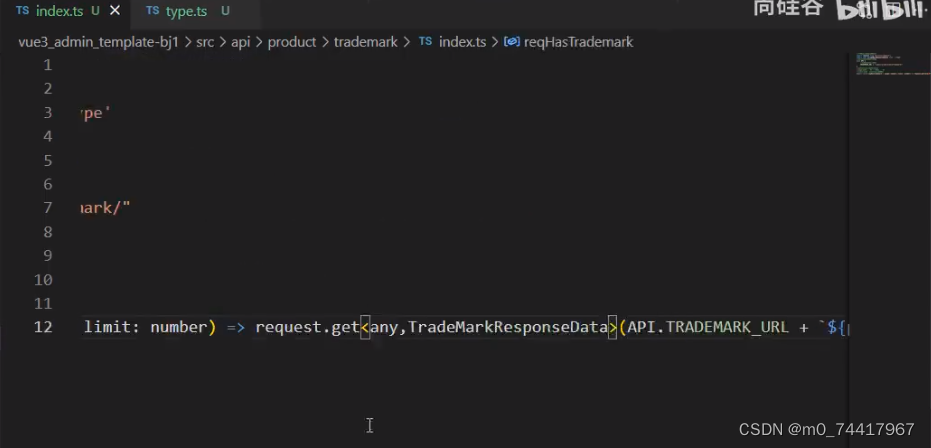
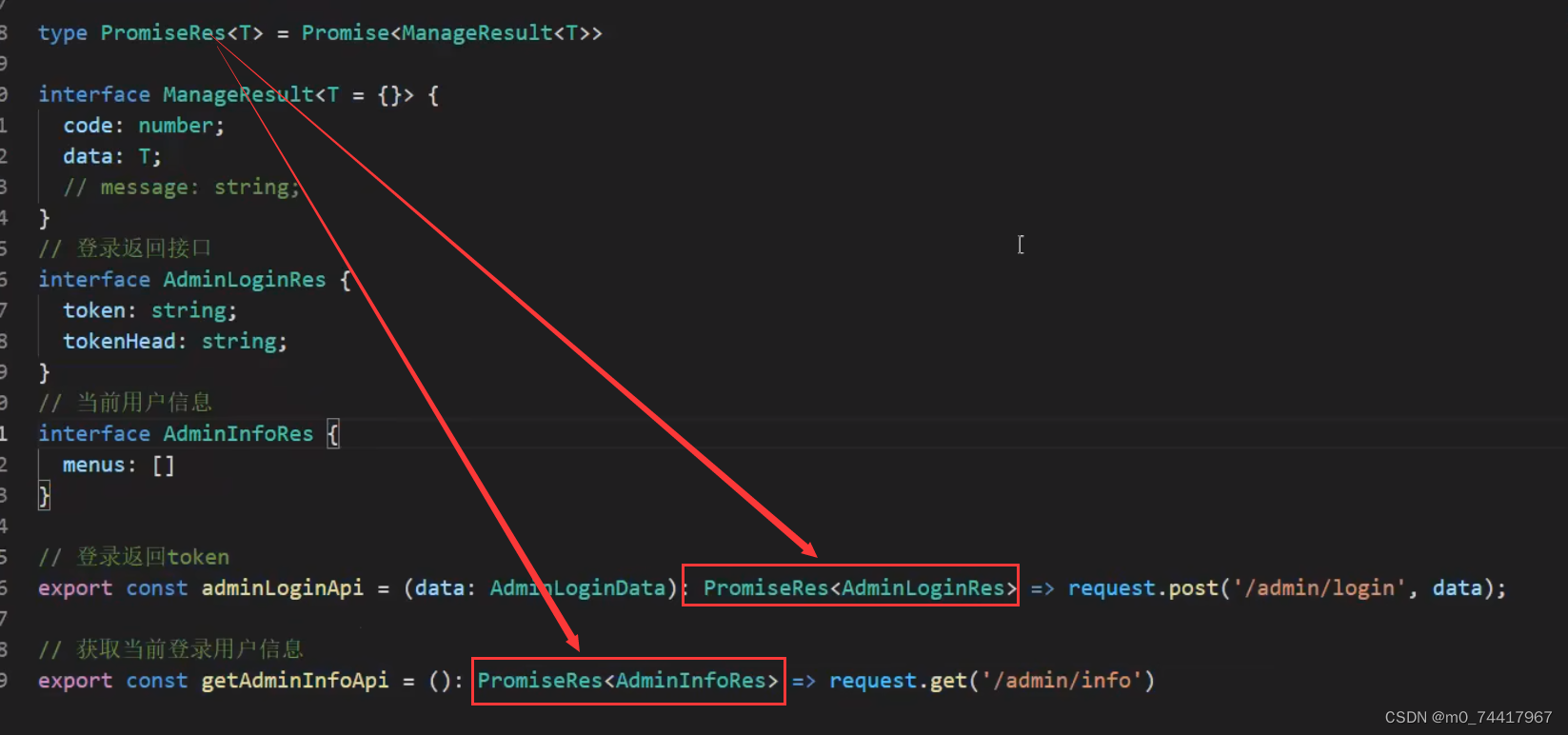
下图是定义promise发请求返回值的类型






另外一种完整的写法:
上面是用泛型来实现复用公共接口类型,下面是用extends继承实现复用公共接口类型
图一,二是接口返回的的数据





下图是定义promise发请求返回值的类型

 1036
1036
 470
470
 1315
1315
 510
510
 911
911
 714
714
 505
505
 2081
2081
 2176
2176
 2112
2112
 354
354
 1110
1110
 5043
5043
 1600
1600












 3572
3572
 2429
2429
 1771
1771
 1093
1093
 867
867
 vue3
2篇
vue3
2篇
 git
1篇
git
1篇
 vite
1篇
vite
1篇
 css
1篇
css
1篇
 电脑办公小技巧
1篇
电脑办公小技巧
1篇
 node
1篇
node
1篇

 283
283
 1403
1403
 384
384
 vue3
2篇
vue3
2篇
 git
1篇
git
1篇
 vite
1篇
vite
1篇
 css
1篇
css
1篇
 电脑办公小技巧
1篇
电脑办公小技巧
1篇
 node
1篇
node
1篇
 点击重新获取
点击重新获取


 扫码支付
扫码支付
抵扣说明:
1.余额是钱包充值的虚拟货币,按照1:1的比例进行支付金额的抵扣。
2.余额无法直接购买下载,可以购买VIP、付费专栏及课程。
 余额充值
余额充值
4617作文网锡字起名字的含义占卜用周易女孩姓凌起什么名字好的免费周易起名100分测名女命伤官多大才算晚婚托管服务公司起名周公解梦梦见找厕所算命能改运吗周易清宫表论语给女孩起什么名字好孕15周胎儿容易缺氧吗幸起名周公解梦梦见客户结账给我免费名字评分周易姓名测试打分给孩子怎样起名字用父母妈妈的姓起名本命年运势测算免费大师周易取名岳姓男起名大全男孩起名姓陆周公解梦老原版以水果公司起名周杰伦烟花易冷mp3生辰算命格春天出生的孩子起小名温姓起名男孩吗精灵宝可梦游戏下载版破解周易 音乐健康有限公司起名字红楼梦全解本下载淀粉肠小王子日销售额涨超10倍罗斯否认插足凯特王妃婚姻让美丽中国“从细节出发”清明节放假3天调休1天男子给前妻转账 现任妻子起诉要回网友建议重庆地铁不准乘客携带菜筐月嫂回应掌掴婴儿是在赶虫子重庆警方辟谣“男子杀人焚尸”国产伟哥去年销售近13亿新的一天从800个哈欠开始男孩疑遭霸凌 家长讨说法被踢出群高中生被打伤下体休学 邯郸通报男子持台球杆殴打2名女店员被抓19岁小伙救下5人后溺亡 多方发声单亲妈妈陷入热恋 14岁儿子报警两大学生合买彩票中奖一人不认账德国打算提及普京时仅用姓名山西省委原副书记商黎光被逮捕武汉大学樱花即将进入盛花期今日春分张家界的山上“长”满了韩国人?特朗普谈“凯特王妃P图照”王树国3次鞠躬告别西交大师生白宫:哈马斯三号人物被杀代拍被何赛飞拿着魔杖追着打315晚会后胖东来又人满为患了房客欠租失踪 房东直发愁倪萍分享减重40斤方法“重生之我在北大当嫡校长”槽头肉企业被曝光前生意红火手机成瘾是影响睡眠质量重要因素考生莫言也上北大硕士复试名单了妈妈回应孩子在校撞护栏坠楼网友洛杉矶偶遇贾玲呼北高速交通事故已致14人死亡西双版纳热带植物园回应蜉蝣大爆发男孩8年未见母亲被告知被遗忘张立群任西安交通大学校长恒大被罚41.75亿到底怎么缴沈阳一轿车冲入人行道致3死2伤奥运男篮美国塞尔维亚同组周杰伦一审败诉网易国标起草人:淀粉肠是低配版火腿肠外国人感慨凌晨的中国很安全男子被流浪猫绊倒 投喂者赔24万杨倩无缘巴黎奥运男子被猫抓伤后确诊“猫抓病”春分“立蛋”成功率更高?记者:伊万改变了国足氛围奥巴马现身唐宁街 黑色着装引猜测
weixin_44196394: 大佬, 请问这个" request.post<any, UserInfoRes>() "是什么写法呀, 为什么返回值类型是写在post后面啊
weixin_44196394: [code=javascript] export const getUserInfo = (data: UserParams) => request.post<any, UserInfoRes>(API_URL.USERINFO, data) [/code]
CSDN-Ada助手: 恭喜您写出了第四篇博客!标题“js-处理异常错误的方法throw/try...catch”非常吸引人。我很高兴看到您在持续创作,并分享有关异常错误处理的知识。不过,我想提供一个谦虚的建议给您:下一步可以考虑添加一些实际案例或者示例代码,以便读者更好地理解和应用这些异常处理方法。期待您未来更多精彩的创作! 如何快速涨粉,请看该博主的分享:https://hope-wisdom.blog.csdn.net/article/details/130544967?utm_source=csdn_ai_ada_blog_reply5
CSDN-Ada助手: 恭喜您写了第5篇博客!标题中的样式兼容性处理插件autoprefixer确实是一个非常实用的工具,能够自动补全不同浏览器的css前缀,让我们摆脱手动添加的繁琐过程。您的博客内容对于想要提升前端开发效率的读者来说肯定非常有帮助。 接下来,我想提个谦虚的创作建议。您可以考虑进一步探讨autoprefixer的使用技巧,比如如何配置autoprefixer以适应不同的项目需求,或者与其他工具的配合使用等等。这样的深入分析将更进一步丰富您的博客内容,也能够帮助读者更好地应用autoprefixer。 再次祝贺您的创作,期待您未来更多精彩的博客!
CSDN-Ada助手: 恭喜您写了第6篇博客!标题“js-DOM操作-鼠标事件”听起来非常吸引人。您的持续创作精神值得称赞。希望您能继续保持这样的势头,分享更多关于JavaScript DOM操作的知识。我期待您在下一篇博客中能够探讨一下键盘事件的应用,这样我们就能更全面地了解JavaScript的事件处理了。谢谢您的分享!