angularjs php电商网站,AngularJs应用:实现类似购物页面的一个小例子(附代码)...
本篇文章给大家带来的内容是关于AngularJs应用:实现类似购物页面的一个小例子(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
写个小应用,熟练一下AngularJs.。
Page Titlevar myApp=angular.module('myApp',[]);//定义一个控制器
var model={//model模块,里面主要包含了数据
money:0,
items:[
{name:'钢笔',price:50,number:1},
{name:'练习本',price:1,number:0},
{name:'保温杯',price:25,number:0},
{name:'书包',price:80,number:0}
]
};
//$scope是angular的一个全局对象,你可以往上面加上属性和方法
myApp.controller('myControl',function($scope) {//控制器模块
$scope.model=model;//注意一下,前面的model在HTML中是看不到的,$scope.model这个model是可以的 $scope是全局对象,注意
$scope.Add=function (newItem) {//添加内容
$scope.model.items.push({name:newItem.name,price:newItem.price});
}
$scope.sum=function() {//计算费用
var Sum=0;
angular.forEach($scope.model.items , function (item) {
Sum+=item.price*item.number;
} );
return Sum;
}
$scope.add=function(target) {
target.number++;
}
})
总价为: {{sum()}}元
商品:
单价:
添加
商品单价购买数Buy Or Not
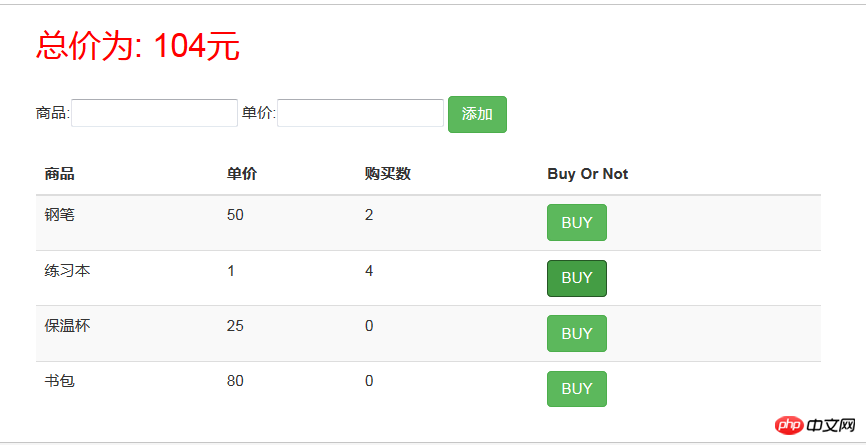
{{item.name}}{{item.price}}{{item.number}}BUY运行效果如下:

相关推荐:




















 141
141










 暂无认证
暂无认证





 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








