Ở bài viết này mình mở rộng không chỉ bó hẹp ở HTML mà còn có CSS. Do HTML và CSS có những đơn vị chung. Các bạn cùng theo dõi bài nhé.
Nếu ở ngoài cuộc sống ta đong đếm, cân, đo bằng các đơn vị kg, mét, mét khối… Cũng như vậy đối với một trang web, để xác định xem phần tử này phải nằm ở khu vực này, hình ảnh kia phải hiển thị ở chỗ kia, thì ta phải dùng đơn vị gì để xác định.
Khái niệm thường mà bạn sẽ phải gặp khi học thiết kế web hay lập trình web là hiểu đơn vị đo lường trong ngôn ngữ HTML và CSS, mặc dù có nhiều loại đơn vị nhưng bạn có thể chỉ cần sử dụng một loại đơn vị khi làm website, hoặc là hai chứ không bắt buộc là dùng hết. Nhưng nếu bạn hiểu rõ về nó thì bạn sẽ dễ dàng hơn trong việc tính toán đo lường các phần tử trong website.

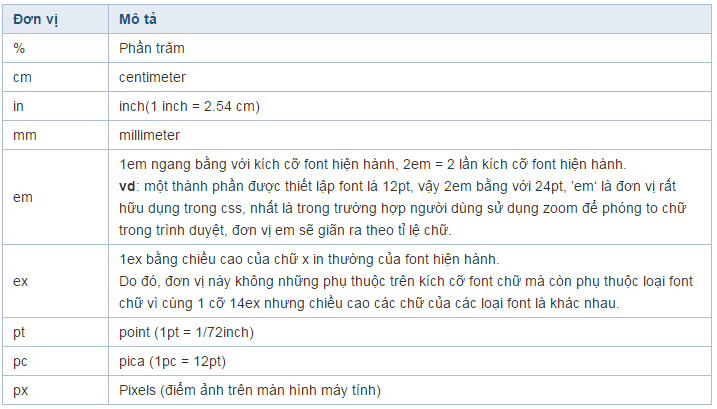
Ý nghĩa cụ thể từng đơn vị
Về đơn vị, có hai loại đơn vị là Absolute Units (đơn vị tuyệt đối) và Relative Units (đơn vị tương đối).
Trong đó:
Đơn vị tuyệt đối
Các đơn vị này không bị phụ thuộc và không hề thay đổi bởi bất cứ tác động nào. Ví dụ như đơn vị mét, xen-ti-mét,..là các đơn vị tuyệt đối.
Các đơn vị tuyệt đối sử dụng gồm có:
px: Thường được dùng để định dạng khoảng cách, chiều rộng, chiều cao,…pt: Đơn vị point và cứ 1 ich = 72pt.
Đơn vị tương đối
Là các đơn vị đo lường được sử dụng ở mức tương đối, nghĩa là nó có thể sẽ được thay đổi bởi các thành phần khác ví dụ như thay đổi phụ thuộc vào kích thước màn hình.
Các đơn vị tương đối được sử dụng trong CSS gồm có:
%(percentages): Là đơn vị tham chiếu tỷ lệ so với một phần tử mẹ của nó dựa vào kích thước. Ví dụ bạn có một cái khung với kích thước là 500px và khung bên trong có kích thước là 50% thì nó sẽ là 250px. Nếu bạn sử dụng đơn vị phần trăm này để gán kích thước cho thẻ<html>trên website thì nó sẽ thay đổi theo kích thước màn hình hoặc/cửa sổ website.em: Thường được dùng cho những nội dung có khả năng co giãn khi zoom text. Ví dụ bạn đặt cho font-size cho phần tử mẹ của nó là 19px thì nếu bạn sử dụng em trong khu vực phần tử đó thì 1em = 19px.rem: Là đơn vị tham chiếu tỷ lệ so với phần tử gốc của một website dựa vào thuộc tính font-size, nghĩa là sẽ biến đổi tùy theo giá trị của thuộc tính font-size trong thẻ <html>. Cũng như rem, nếu bạn khai báo font-size cho thẻ<html>là 16px thì 1rem = 16px.
Còn đơn vị rem thì cũng y hệt như em thôi, chỉ có điều là nó phụ thuộc vào font-size của phần tử <html>.
Bạn đã hiểu ý nghĩa của từng đơn vị rồi phải không nào? Thực ra trên tất cả các đơn vị trên thì bạn nên sử dụng đơn vị px cho dễ nếu bạn mới bắt đầu học HTML, CSS hoặc làm giao diện website đơn giản, còn các đơn vị khác bạn sẽ có dịp sử dụng khi đã có kinh nghiệm sử dụng CSS để làm các giao diện phức tạp hơn.
> Bài tiếp theo
- Kiến thức về HTML (P6): HTML Symbols-mã kí tự chữ















![[Cập nhật 2024] Kích thước ảnh quảng cáo Facebook mới nhất kich-thuoc-anh-quang-cao-facebook](https://blog.webico.vn/wp-content/uploads/2022/04/word-image-99-218x150.png)













