三、 初识JavaScript
3.1、JavaScript 是什么
JavaScript 是世界上最流行的语言之一,是一种运行在客户端的脚本语言 (Script 是脚本的意思),脚本语言是不需要编译,运行过程中由 js 解释器( js 引擎)逐行来进行解释并执行。现在也可以基于 Node.js 技术进行服务器端编程。
3.2、 JavaScript的作用
- 表单动态校验(密码强度检测) ( JS 产生最初的目的 )
- 网页特效
- 服务端开发(Node.js)
- 桌面程序(Electron)
- App(Cordova)
- 控制硬件-物联网(Ruff)
- 游戏开发(cocos2d-js)
3.3、HTML/CSS/JS 的关系
3.4、 浏览器执行 JS
浏览器分成两部分:
- 渲染引擎:用来解析HTML和CSS,俗称内核,比如Chrome的blink。
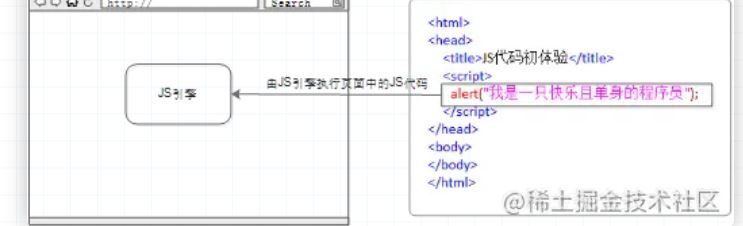
- JS 引擎:也称为JS解释器,用来读取网页中的JavaScript代码,对其处理后运行,比如Chrome的V8。
浏览器本身并不会执行JS代码,而是通过内置 JavaScript 引擎(解释器) 来执行 JS 代码 。JS 引擎执行代码时逐行解释每一句源码(转换为机器语言),然后由计算机去执行,所以 JavaScript 语言归为脚本语言,会逐行解释执行。
3.5、JS 的组成
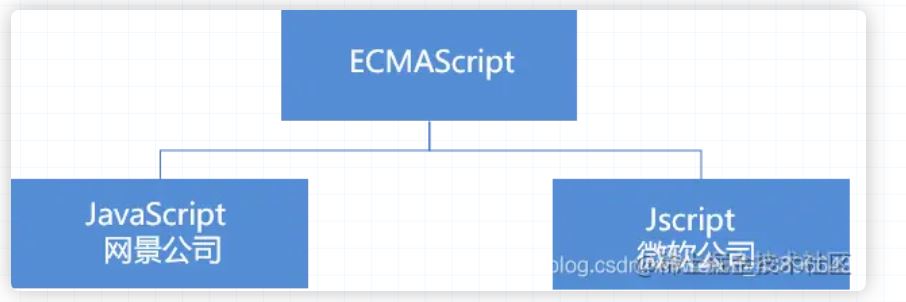
3.5.1、ECMAScript
ECMAScript 是由ECMA 国际( 原欧洲计算机制造商协会)进行标准化的一门编程语言,这种语言在万维网上应用广泛,它往往被称为 JavaScript或 JScript,但实际上后两者是 ECMAScript 语言的实现和扩展。
ECMAScript规定了JS的编程语法和基础核心知识,是所有浏览器厂商共同遵守的一套JS语法工业标准。
3.5.2、DOM
文档对象模型(DocumentObject Model,简称DOM),是W3C组织推荐的处理可扩展标记语言的标准编程接口。通过 DOM 提供的接口可以对页面上的各种元素进行操作(大小、位置、颜色等)
3.5.3、BOM
浏览器对象模型(Browser Object Model,简称BOM) 是指浏览器对象模型,它提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。通过BOM可以操作浏览器窗口,比如弹出框、控制浏览器跳转、获取分辨率等。
3.6、JavaScript的引入
JavaScript有3种引入方式,分别为行内、内嵌和外部。
3.6.1、行内式
<input type="button" value="点我试试" onclick="alert('Hello World')" /> 复制代码
可以将单行或少量 JavaScript代码写在HTML标签的事件属性中(以 on 开头的属性),如:onclick(),注意单双引号的使用,在HTML中我们推荐使用双引号,,而在JavaScript中我们推荐使用单引号。这个行内式的缺点很明显,我们只有在特殊情况下才使用:
- 可读性差, 在html中编写JS大量代码时,不方便阅读。
- 引号易错,引号多层嵌套匹配时,非常容易弄混。
3.6.2、内嵌式
可以将多行JS代码写到 script 标签中,内嵌 JS 是学习时常用的方式。
<script> alert('Hello World~!'); </script> 复制代码
3.6.3、外部JS文件
利于HTML页面代码结构化,把大段 JS代码独立到 HTML 页面之外,既美观,也方便文件级别的复用。引用外部 JS文件的 script 标签中间不可以写代码,这个情况适用于JS 代码量比较大的情况。
<script src="my.js"></script> 复制代码
3.7、JavaScript注释
为了提高代码的可读性,JS与CSS一样,也提供了注释功能。JavaScript中的注释主要有两种:
- 单行注释
- 多行注释
3.7.1、单行注释
单行注释的注释方式如下:
// 我是一行文字,不想被JS引擎执行,所以注释起来 复制代码
3.7.2、多行注释
多行注释的注释方式如下:
/* 获取用户年龄和姓名 并通过提示框显示出来 */ 复制代码
3.8、JavaScript输入输出语句
为了方便信息的输入输出,JS中提供了一些输入输出语句,其常用的有三种方式,其中前两个是最最最常用的:
| 方法 | 说明 | 归属 |
| alert(msg) | 浏览器弹出警示框 | 浏览器 |
| console.log(msg) | 浏览器控制台打印输出信息 | 浏览器 |
| prompt(info) | 浏览器弹出输入框,用户可以输入 | 浏览器 |
alert() 主要用来显示消息给用户,nsole.log() 用来给程序员自己看运行时的消息。