完善 UX/UI 设计技能是创造用户喜爱的产品或服务的关键。可以通过视觉上令人愉悦的界面和出色的用户体验取悦并打动用户。准备了一些很棒的 UX/UI 技巧和技巧,可以轻松使用它们来帮助网站、应用程序或任何其他数字产品创建美学设计解决方案。
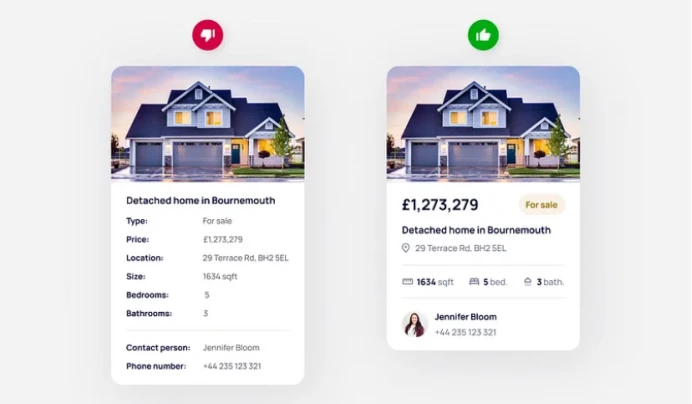
1. 设计更人性化的卡片

为了保证用户可以快速找到他们需要的信息,视觉差异化是必不可少的。
结合图标、粗体文本、不同字体大小和其他独特的视觉提示等元素,使关键内容脱颖而出。通过采用这些设计策略,将使用户能够迅速识别必要的信息,从而为他们节省宝贵的时间和精力。
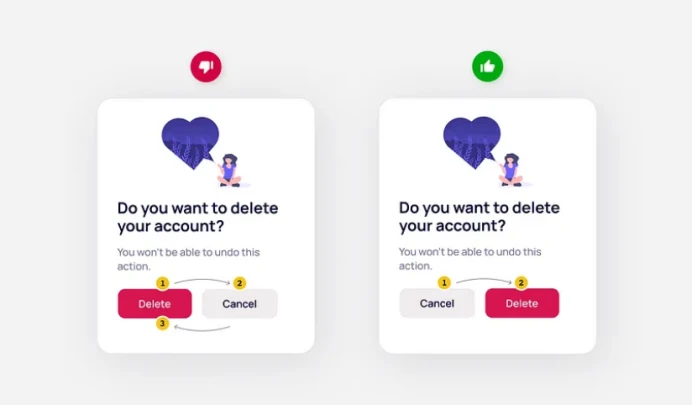
2. 使用正确的按钮顺序

用户通常从左到右阅读。在设计不佳的示例中,用户的眼睛将首先被吸引到“删除”,然后是“取消”,最后再次返回到“删除”。相反,在设计良好的示例中,用户的目光会依次从“取消”移动到“删除”。在这种特定情况下,我们还可以推断出“删除”意味着前进(通常表现为向右移动),而“取消”意味着回归(通常表现为向左移动)。
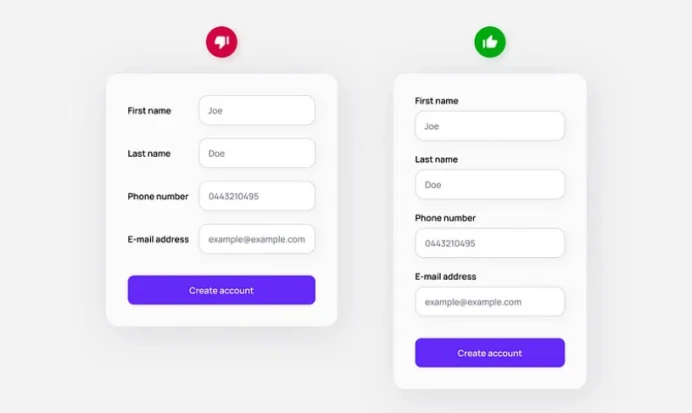
3. 保持表单简单以获得更好的用户体验

几项眼动追踪研究得出结论,将标签放置在输入字段的左侧需要更多的眼球运动并增加对用户的认知需求。将标签放在输入字段上方更加用户友好。如果忽略此建议并将标签放置在输入字段的左侧,请将标签右对齐。
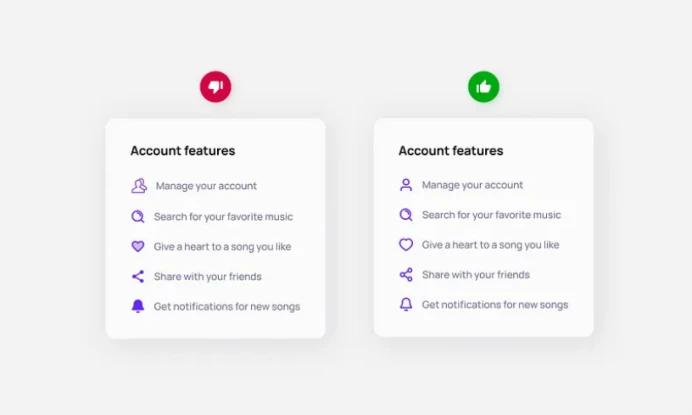
4. 为你的用户界面使用一致的图标

在设计中使用图标时,请保持一致。避免混合不同的风格。使用简单图标时,避免将它们与复杂图标混合使用。使用轮廓图标时,避免将它们与填充图标混合使用。保持图标一致将使设计看起来专业且美观。
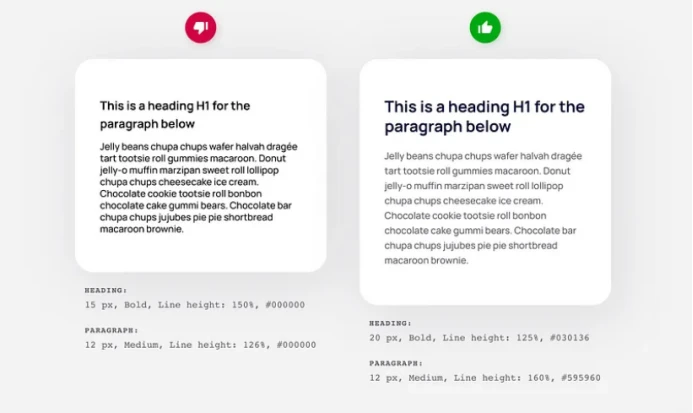
5. 使文本样式更具吸引力和可读性

可以采用多种技术来增强标题和段落的外观和可读性。尝试使用空白、大小、行高、颜色、粗细和字母间距来创造视觉上吸引人的美感。在标题和段落文本之间建立强烈的对比非常重要。这可以通过使标题比正文文本更粗、更暗来实现,从而提高可读性。但是,要避免使设计过于复杂;将易读性和易读性置于视觉效果之上。
