极致cms搭建网站
标签: 个人项目开发 php 后端
1.素材: https://wwa.lanzous.com/imhbve65oba
2.找到极致cms:下载: https://pan.baidu.com/s/1Aq9TSubsOxeJakxP107pvQ
提取码:fizl
3.安装登录后台(修改好之后的):
4.创建模板index.html:

导航调用:

下面是我改好的首页模板,有些是用的重复的,自己可以看的懂哈:
<!doctype html>
<html>
<head>
<meta charset="gbk">
<title>{$webconf['web_name']}</title>
<meta name="keywords" content="{$webconf['web_keyword']}" />
<meta name="description" content="{$webconf['web_desc']}" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
{include="style"}
</head>
<body>
{include="nav"}
<article>
<aside class="l_box">
<div class="about_me">
<h2>关于我</h2>
<ul>
<i><img src="{$tpl}assets/home/images/4.jpg"></i>
<p><b>末末</b>,一个90后程序员!09年入行。一直潜心研究web前端技术,一边工作一边积累经验,分享一些个人博客模板,以及SEO优化等心得。</p>
</ul>
</div>
<div class="wdxc">
<h2>我的相册</h2>
<ul>
{loop table="collect" orderby="orders desc" tid="2" isshow="1" as="v"}
<li><a href="#"><img src='{$v["litpic"]}'></a></li>
{/loop}
</ul>
</div>
<div class="search">
<form action="{fun get_domain()}/searchAll" method="GET" name="searchform" id="searchform">
<input name="keyboard" id="keyboard" class="input_text" value="请输入关键字词" style="color: rgb(153, 153, 153);"
onfocus="if(value=='请输入关键字词'){this.style.color='#000';value=''}" onblur="if(value==''){this.style.color='#999';value='请输入关键字词'}"
type="text">
<input name="show" value="title" type="hidden">
<input name="tempid" value="1" type="hidden">
<input name="tbname" value="news" type="hidden">
<input name="Submit" class="input_submit" value="搜索" type="submit">
</form>
</div>
<div class="fenlei">
<h2>文章分类</h2>
<ul>
{foreach $classtypedata[15]["children"]["list"] as $v}
<li><a href="{$v['url']}">{$v["classname"]} ({fun M($v["molds"])->getCount(["isshow"=>1,"tid"=>$v['id']]); })</a></li>
{/foreach}
</ul>
</div>
<div class="tuijian">
<h2>站长推荐</h2>
<ul>
<li><a href="/">你是什么人便会遇上什么人</a></li>
<li><a href="/">帝国cms 列表页调用子栏目,没有则不显示栏目名称</a></li>
<li><a href="/">第二届 优秀个人博客模板比赛参选活动</a></li>
<li><a href="/">个人博客模板《绅士》后台管理</a></li>
<li><a href="/">你是什么人便会遇上什么人</a></li>
<li><a href="/">帝国cms 列表页调用子栏目,没有则不显示栏目名称</a></li>
<li><a href="/">第二届 优秀个人博客模板比赛参选活动</a></li>
<li><a href="/">个人博客模板《绅士》后台管理</a></li>
</ul>
</div>
<div class="links">
<h2>友情链接</h2>
<ul>
{loop table="links" isshow="1" orderby="orders desc" as="v"}
<a href="{$v['url']}">{$v["title"]}</a>
{/loop}
</ul>
</div>
<div class="guanzhu">
<h2>关注我 么么哒</h2>
<ul>
{loop table="collect" orderby="orders desc" tid="3" isshow="1" as="v"}
<img src='{$v["litpic"]}'>
{/loop}
</ul>
</div>
</aside>
<main class="r_box">
{loop table="article" orderby="orders desc" limit="10" as="v"}
<li><i><a href="{$v['url']}"><img src='{$v["litpic"]}'></a></i>
<h3><a href="{$v['url']}">{$v["title"]}</a></h3>
<p>{$v["description"]}</p>
</li>
{/loop}
{loop table="article" orderby="orders desc" limit="10" as="v"}
<li><i><a href="{$v['url']}"><img src='{$v["litpic"]}'></a></i>
<h3><a href="{$v['url']}">{$v["title"]}</a></h3>
<p>{$v["description"]}</p>
</li>
{/loop}
{loop table="article" orderby="orders desc" limit="10" as="v"}
<li><i><a href="{$v['url']}"><img src='{$v["litpic"]}'></a></i>
<h3><a href="{$v['url']}">{$v["title"]}</a></h3>
<p>{$v["description"]}</p>
</li>
{/loop}
{loop table="article" orderby="orders desc" limit="10" as="v"}
<li><i><a href="{$v['url']}"><img src='{$v["litpic"]}'></a></i>
<h3><a href="{$v['url']}">{$v["title"]}</a></h3>
<p>{$v["description"]}</p>
</li>
{/loop}
{loop table="article" orderby="orders desc" limit="10" as="v"}
<li><i><a href="{$v['url']}"><img src='{$v["litpic"]}'></a></i>
<h3><a href="{$v['url']}">{$v["title"]}</a></h3>
<p>{$v["description"]}</p>
</li>
{/loop}
</main>
</article>
<footer>
<p>Design by <a href="http://www.wyzdjg.top" target="_blank">末末</a> <a href="/">冀ICP备17034384号-1</a></p>
</footer>
<a href="#" class="cd-top">Top</a>
</body>
</html>
调用出来是下面的:

其他页面还没写,后面更新
智能推荐

ubuntu django搭建网站3
这是我们的界面 用户点击提交后,后台会自动收集用户填写整个问卷的时间,如图:...

LNMP搭建网站流程
环境说明 服务器:web02-172.16.1.8 nginx版本:nginx-1.16.0-1.el7.ngx.x86_64 mariadb版本:mariadb-5.5.60 PHP服务版本:php71w 一、搭建部署nginx服务 1.配置官方yum源 2.查看nginx官方源是否加载成功 3.安装nginx服务 4.编写nginx配置文件 5.检查nginx语法 6.创建站点目录 7.在站点...

python Flask搭建网站
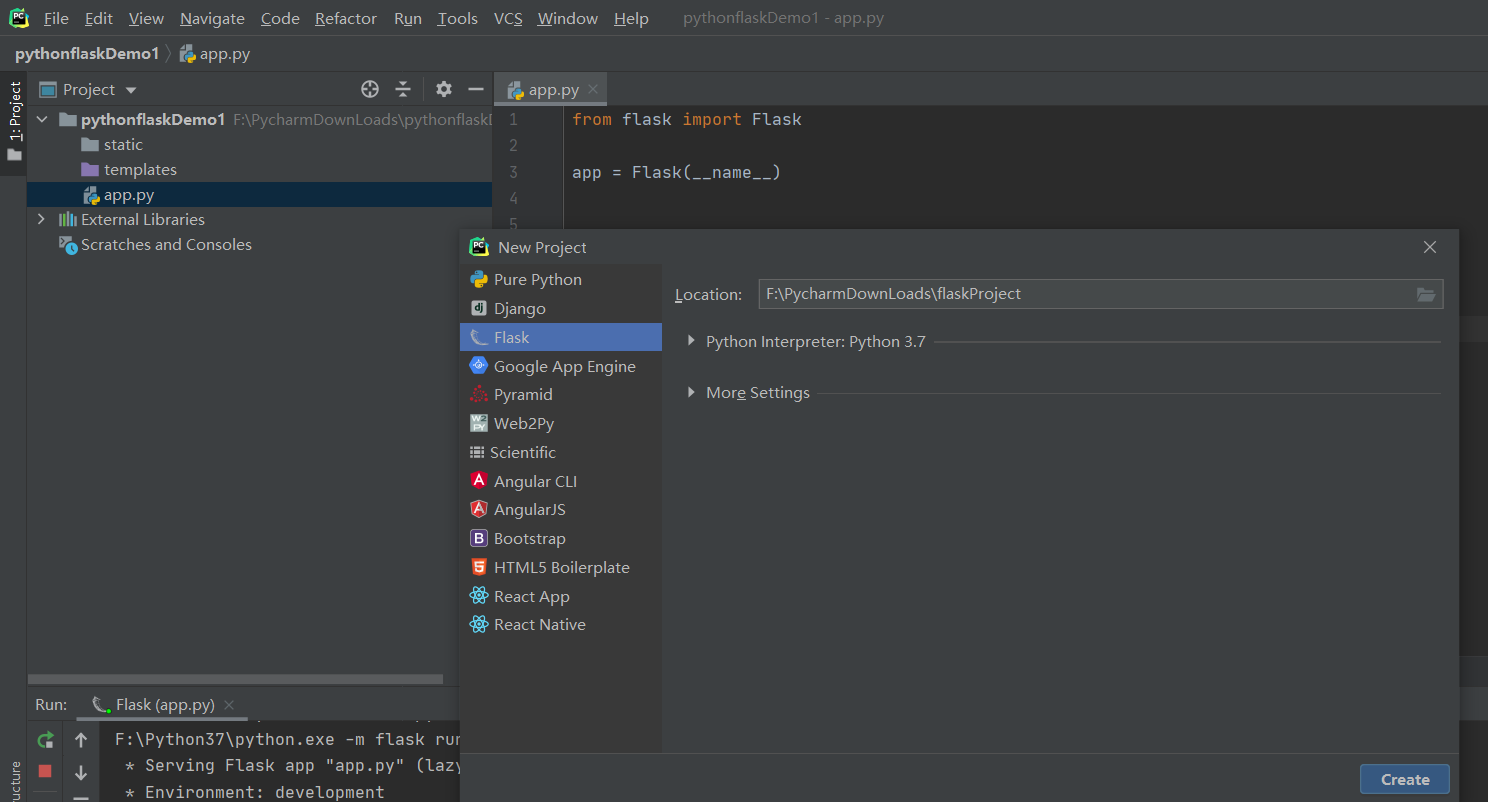
Flask是一个Python编写的Web 微框架,让我们可以使用Python语言快速实现一个网站或Web服务。本文参考自Flask官方文档,大部分代码引用自官方文档。 安装Flask 首先我们来安装Flask。最简单的办法就是使用pip。 然后在pycharm中创建flask项目 创建完成后如图显示 其中,app.py就是我们的启动类 启动后,访问localhost:5000,我们应当...

RHCE搭建网站(基于https)
搭建一个基于https://www.zuoye.com:22222访问的web网站,网站首页在/www/https/,内容为zuoye,可以根据https://www.zuoye.com:22222/mimi访问到的信息为mimi,该网站的实际内容在/usr/local/secret,该网站的内容只有用户xiaoming能够查看。 准备条件: 1.搭建之前确保光盘已挂载,并且yum源已写好 2.安...

Python篇:集合与字典
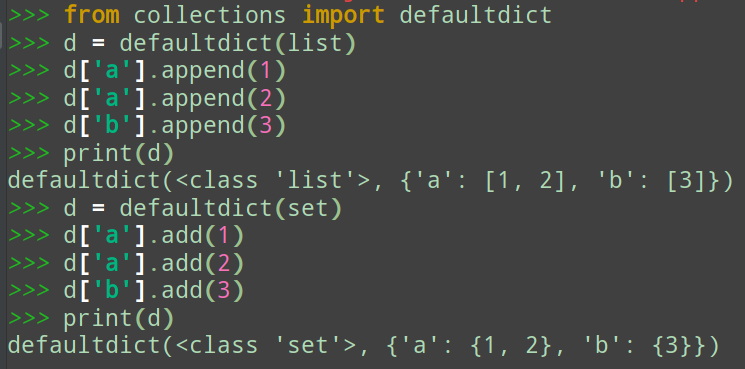
集合与字典 集合 创建 集合内置方法 增 删 查 集合应用案例 通过集合去重 字典 创建 内置方法 增(改) 删 查 defaultdict 内置数据结构总结 可变数据类型 不可变数据类型 序列 有序序列 非序列 集合 集合(set)是一个无序的不重复元素序列。1,2,3,4,1,2,3 = 1,2,3,4 创建 使用大括号 { } 或者 set() 函数创建集合; 注意:创建一个空集合必须用 s...
猜你喜欢

windows Vagrant 搭建 CentOS 环境
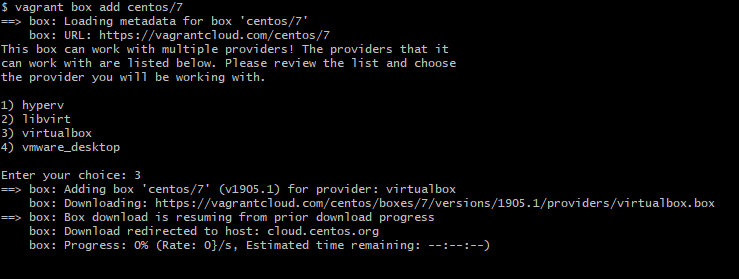
安装 Vagrant 根据安装系统进行入下载页面找到对应的文件下载 Vagrant Box Box 是 Vagrant 使用的一种包含虚拟机镜像、虚拟机配置和 Vagrant 配置的封装包文件。在 Vagrant 提供的云服务(https://vagrantcloud.com/)上可以下载到其他人制作好的 Box。 添加 Box Vagrant 添加 Box 的命令为: 此处以 CentOS 7 ...

elasticsearch安装
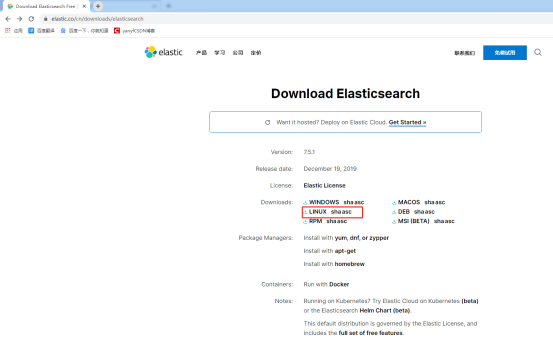
1.下载地址 https://www.elastic.co/cn/downloads/elasticsearch 2.通过xftp上传服务器 解压 解压后是 elasticsearch-7.4.2 进入bin目录 启动 会报错 启动 报错: 这是由于系统安全考虑设置的条件。由于es可以接收用户输入的脚本并且执行,为了系统安全考虑,建议创建一个单独的用户来运行es 创建用户组和用户 更改...

机房收费系统之用户登录
前言 机房敲了一个半月了,之前总是一直修改,需要好好的总结一下,首先是登陆窗体。 登陆窗体: Created with Raphaël 2.1.0登陆窗体文本框是否为空用户是否存在 (user表)密码是否正确(user表)更新onwork,worklog表登陆成功yesyesyes 问题及重点代码: 1.问题1实时错误’3704’ 对象关闭时,不允许操作 出现这个...
三步在阿里云上面搭建一套个性化推荐系统
背景信息 互联网时代个性化推荐已经渗透到人们生活的方方面面,例如常见的“猜你喜欢”、“相关商品”等。互联网能够对用户投其所好,向用户推荐他们最感兴趣的内容,实时精准地把握用户兴趣。目前很多成功的手机APP都引入了个性化推荐算法,例如,新闻类的有今日头条新闻客户端、网易新闻客户端、阿里UC新闻客户端等;电商类的有拼多多、淘宝、天猫等。分析型数据库Pos...

HTML和 CSS学习---(14)
HTML和 CSS学习---(14) 内容介绍 代码 html文件 css文件 成果 内容介绍 ![Alt] (https://yt3.ggpht.com/a/AGF-l7_JOPbXWp3QXZDuk7CCOzxdwpRg8MFJliMx5A=s900-c-k-c0xffffffff-no-rj-mo0) 这个学习资源来自于一个youtuber开的频道, 名字叫做online tutorial(...
