惊呆了!好的色彩搭配竟然是这样来的,简直分分钟让你变色彩大咖

世界之所以奇妙
正是因为五彩缤纷
色彩搭配的运用
在各个行业中的使用都非常重要
前几天《千与千寻》电影也重映了
海报设计非常精彩
(点击以下蓝色文字,阅读原文)
《千与千寻》海报设计火了,就如同看了电影一样美到让人落泪!
电影中的颜色运用搭配
更加值得我们学习和参考
电影《千与千寻》
▼

画面结合深色和浅色调
通过色彩对比来讲述故事
火车的室内空间给人以寒冷不祥的预感
使用鲜艳的红色和紫色
深色调创造不同寻常的感觉
而外面却是充满活力而清澈的
用蓝色来创建和平而明亮的氛围

电影《天使爱美丽》
▼

这部影片主要以绿色和红色为主
画面中爱美丽躺在绿色的床单上酥睡
搭配绿色台灯,给人以祥和、安静的感觉
加上红色的对比色,和灯光的黄色系
整个画面舒适温馨的同时
又有强烈的色彩感
也符合主人公的性格特点

印象派时期几位大师的作品
大家都了解且闻名于世
其实他们的作品都有一个很明显的特点
擅长运用色彩来表现
文森特·梵高代表作《星月夜》
▼

星月夜充满了瑰丽的想象
画面以蓝色星空和黄色星月光辉
对比色交相呼应
色彩感很强

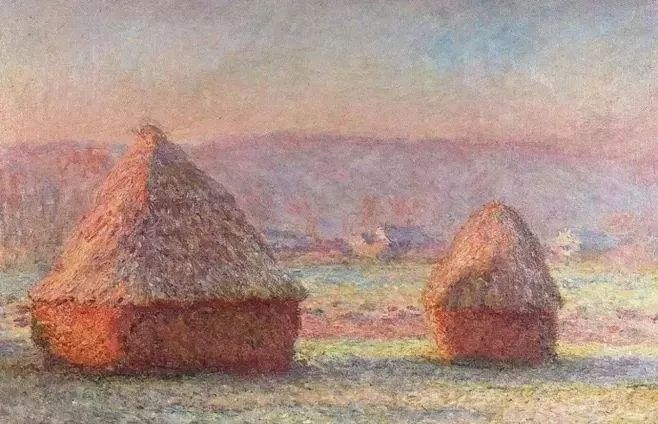
克劳德·莫奈代表作《干草堆》
▼

这幅画上干草垛的逆光色彩处理
运用蓝紫色系和黄色、红色系等
这些冷暖色系的对比使用及光感描绘
让干草很充分的感受到光线的照射
画面更显活泼
摄影作品
▼

在拍摄时,摄影师对
构图、光线、色感的选择非常重要
画面中从下至上
从冷色系到暖色系的过度变化
产生一种朦胧奇幻的视觉感
令人赏心悦目

时装服饰
▼

模特的服饰搭配
主要以蓝、红为主,少量黑色
具有强烈的色彩对比,我们称之为冷暖对比
使品牌具有很明显的独特风格
同时在拍摄画面中
人物的蓝色衣服在画面中十分醒目
色彩对比运用到了极致!

品牌标志
▼

对于具有丰富产品线的谷歌来说
通过4种品牌色
按照一定的纯度比进行搭配使用
即使是无色彩黑白灰的搭配
都能有千变万化的配色方案出来
让品牌极具统一感

.....
这些优秀的色彩运用案列
其实还有很多,就不一一例举了
所以色彩运用搭配的重要性
大家都不明而知了吧
之前小编和大家分享过101个配色方案
(点击以下蓝色文字,阅读原文)
有了这101个配色方案,你再也不用为颜色搭配发愁了!
这次小编再次为大家带来了色彩资源
15个配色网站
可以直接进入这些网站参考配色
再也不用为颜色搭配发愁了
速速上干货!
只要在后台回复“配色网站”
即可免费获取下载链接

01
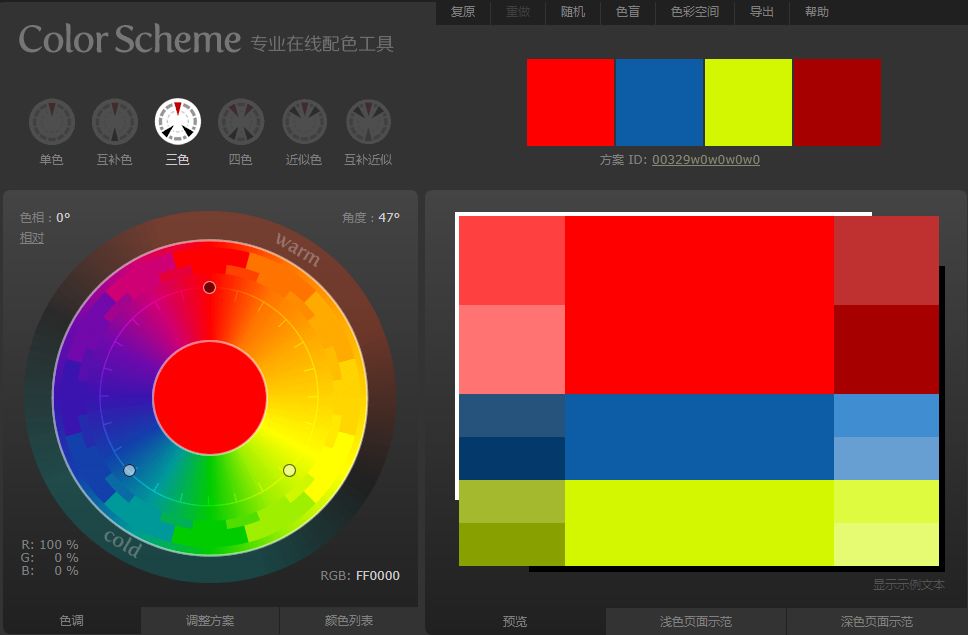
COLOR SCHEME
—
www.color-scheme
Color-Scheme 是一款专业在线配色软件。有单色、互补色、三色、四色、近似色和互补近似,六个类别的色系提供,使用非常方便。

这里我选取了红色作
先在色环里面点击选取红色
然后点击左上角单色系圆圈
右边的色彩就会出现由浅到深的搭配

点击互补色圆圈
就会出来红色系的互补色搭配

红色系的三色搭配
......
02
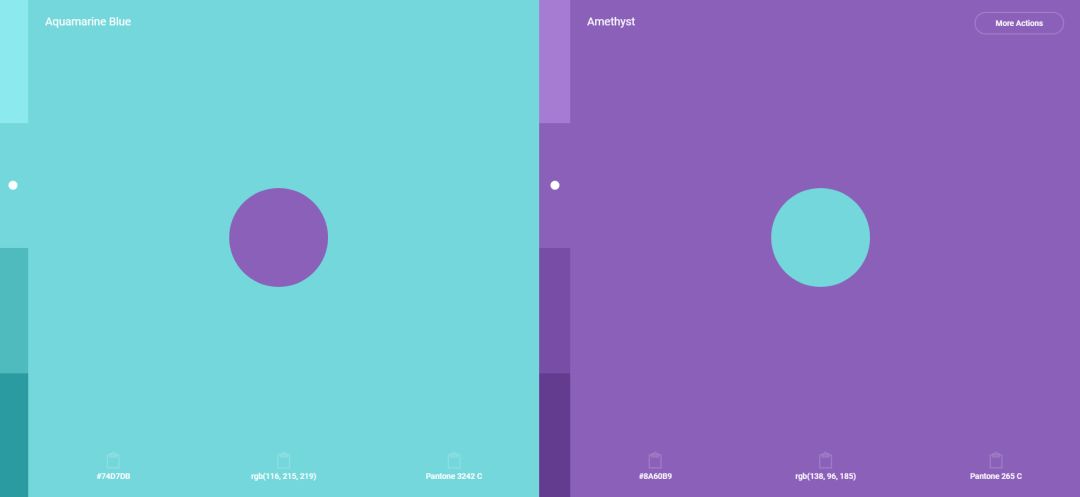
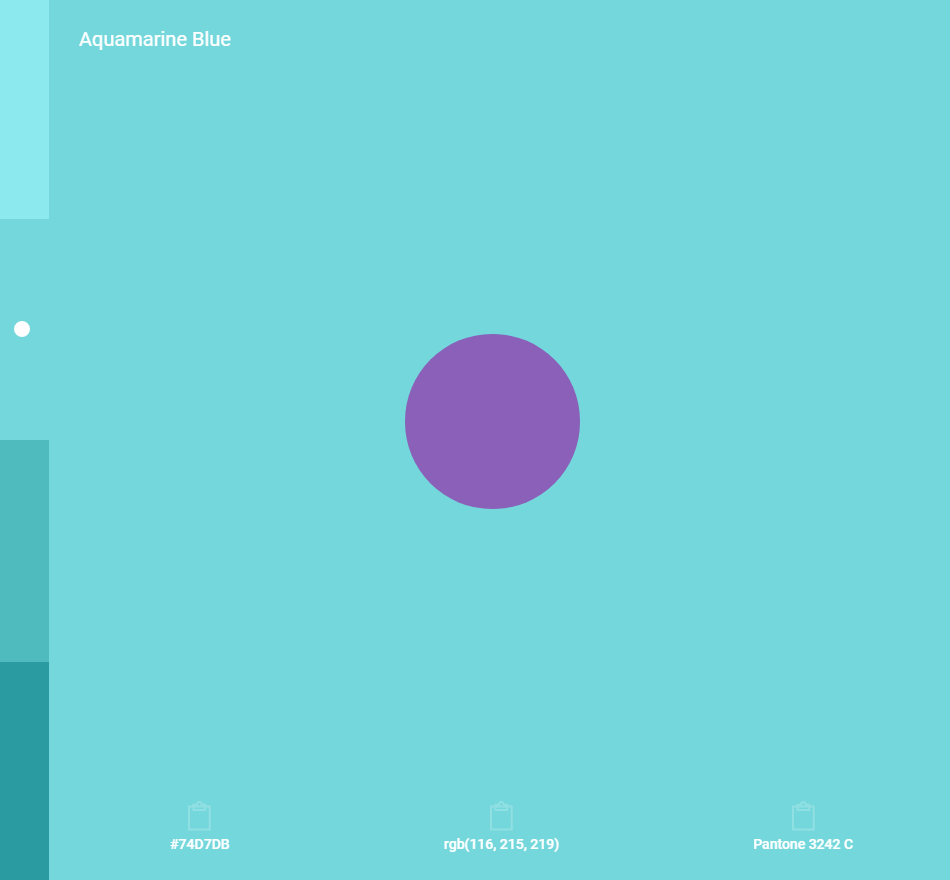
PIGMENT
—
www.pigment.shapefactory.co
Pigment的特点是对色彩的明度和纯度进行搭配,当然它里面的色彩也支持下载保存,同时该网站也收录了双色调等便捷神器~

这个也是小编常参考的网址之一
它把两种颜色以圆圈和正方形的形式组合
页面整个版式就很吸引人
颜值盛赞

选择一款色彩搭配点击进去
会出现具体的色值搭配
包括十六进制、潘通色、RGB
和同色系的深浅颜色变化
......
简直不要太好


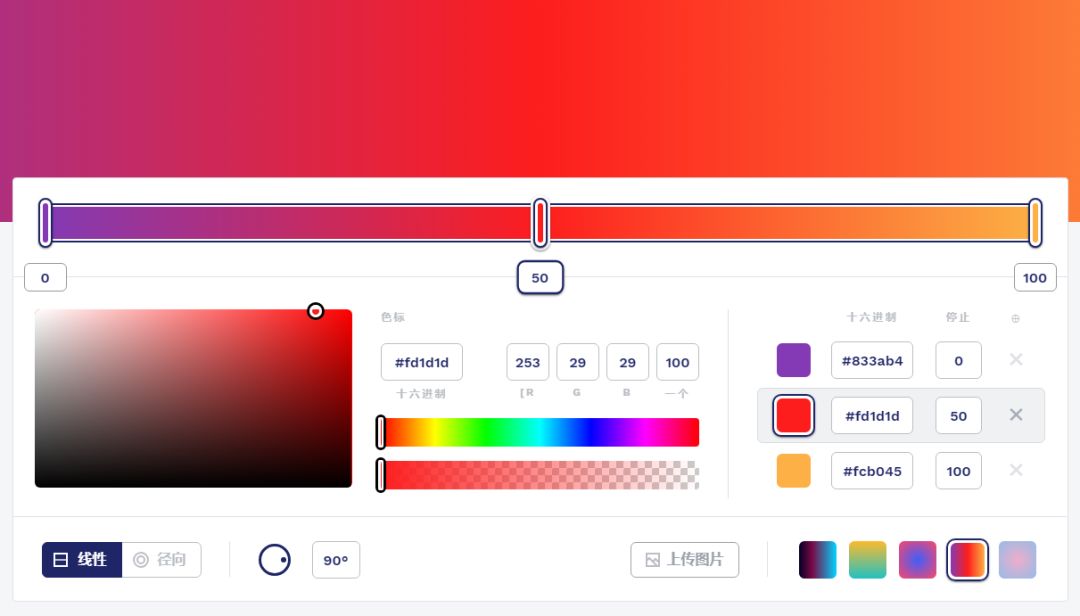
03
CSS GRADIENT
—
www.cssgradient.io
Css Gradient是一个基于网站背景颜色的生成器工具,可以帮助建站者生成各种流行的颜色(渐变色)。
该网站收录了各种跟颜色有关的工具,非常方便用户解决网站背景颜色的问题。

看到这个滑动调色值,
设计的小伙伴是不是很熟悉
没错,就是和AI软件很像的
看了如此亲切
简直就是小编的必备调色器


吸色、渐变工具设置版面
透明度以及色值等都有
用设计的绝对看了就会用
04
COLOR LIBRARY
—
www.colorlibrary.ch
Colorlibrary 顾名思义中文翻译过来就是“色彩图书馆”。
是一个汇集了各种色彩搭配的色彩资源库,支持自动色彩分离;为艺术家、设计师、摄影师寻找一种全新且专业的色彩管理解决方案。

这个网址页面小编第一次使用时
觉得特别有意思
页面的图片和色彩搭配
可以根据不同颜色
统一变成那个色系的调调

点击左右两边的指示箭头
整个画面就统一变成了指定的色系

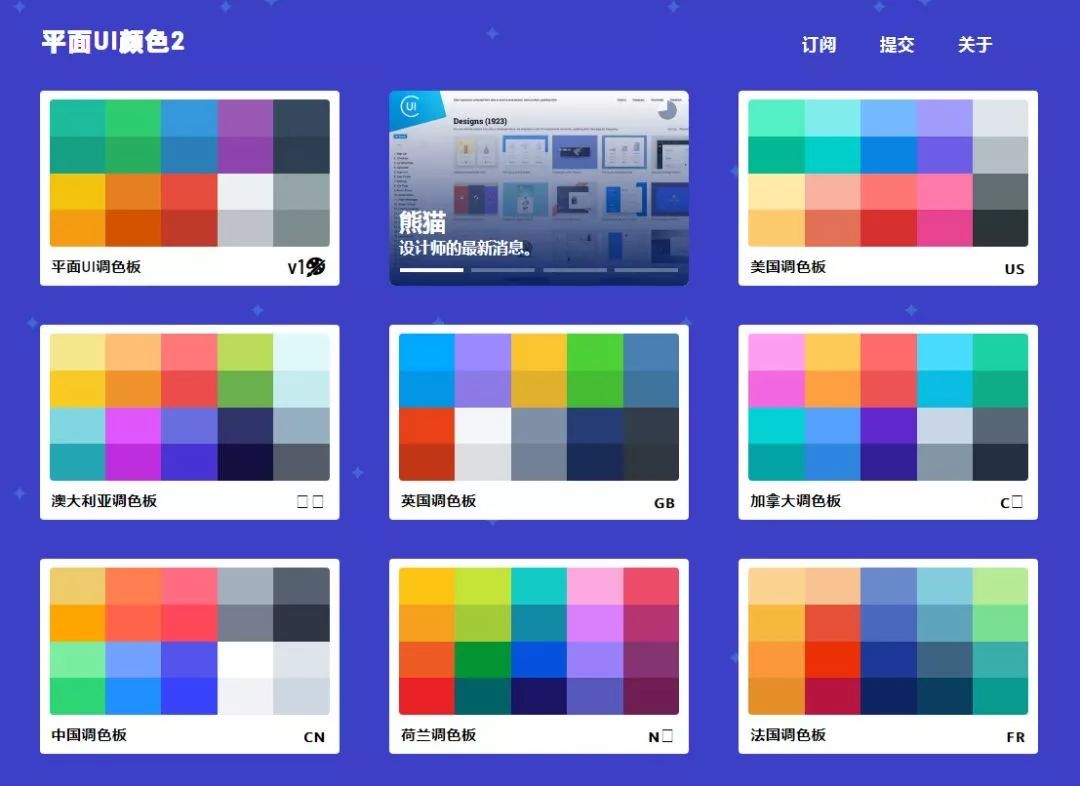
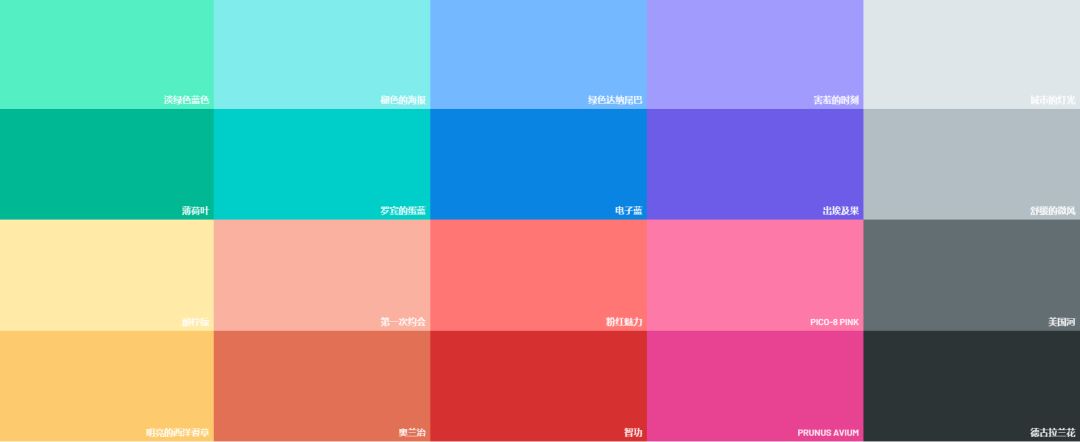
05
FLAT UI COLORS
—
www.flatuicolors.com
Flat UI Colors 网站采集了扁平化设计中最受欢迎的色彩,绝对是您进行扁平设计的必备工具,可以吸取复制任何你看中的色彩。

网站主要是针对平面UI颜色的搭配
以不同国家来划分的

小编发现每款颜色的取名
真的是非常好听,
简直是小仙女的必备~

06
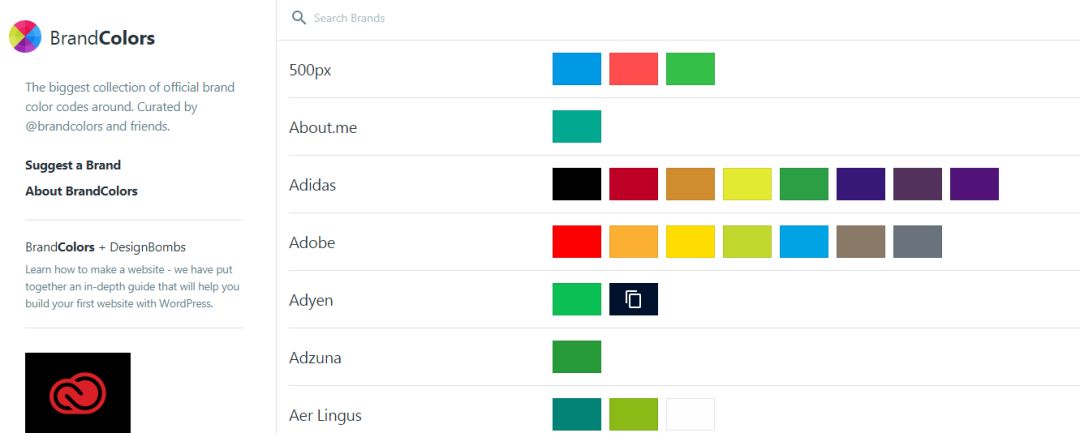
BRAND COLORS
—
www.brandcolors.net
BrandColors是一个收录了世界最知名的品牌、企业公司、知名网站的颜色的色码,可以快速下载获取颜色文件,支持ASE、SCSS、LESS和CSS格式。
像我们熟悉的500 px、Airbnb、Amazon 、Dribbble等,品牌名字由 A-Z 顺序排号。

来到这个网站
发现有好多国内和世界知名的品牌颜色
有些品牌是单色
也有同时拥有好几种颜色的
(把企业的色彩及组合搭配都收集起来了
还能这样玩  )
)

你想要获取哪种颜色
鼠标点击下就会出来色值
07
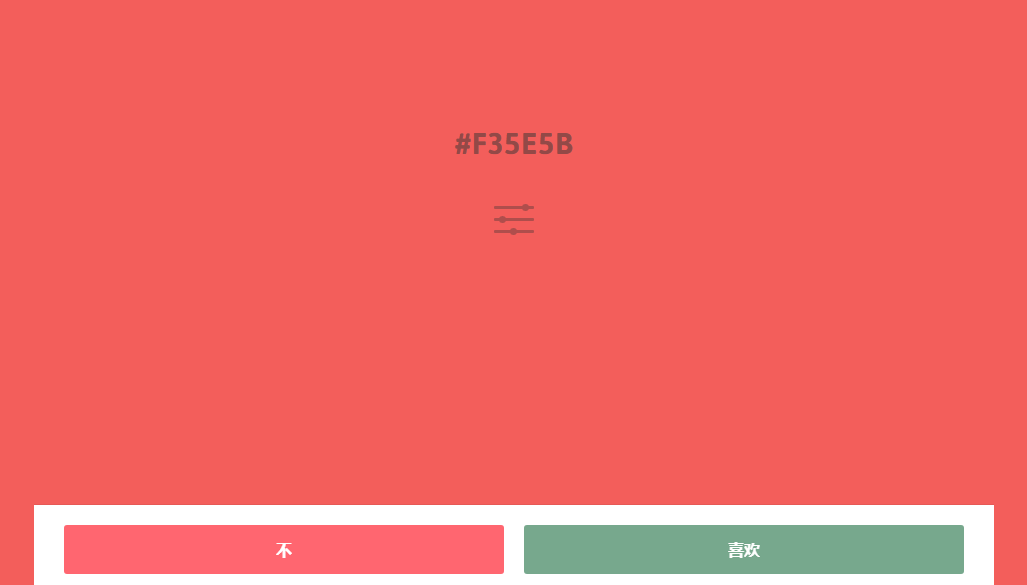
PALETTABLE
—
www.palettable.io
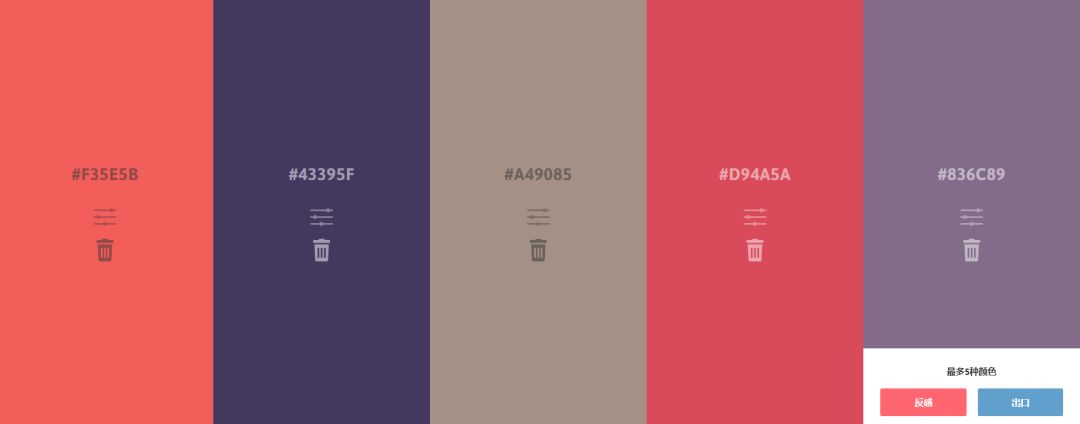
Palettable上可以自己配色调整参数也可以直接输入色值,直到你搭配到自己喜欢的颜色为止!

页面出现的颜色
如果不喜欢就点击“不”
系统就会自动再推荐新的颜色
喜欢就点击“喜欢”
颜色会保存在左边

同时继续推荐搭配的颜色
不过最多只能选择5种颜色搭配
满意后可以点击“出口”
导出成链接或者PNG形式的色卡保存
08
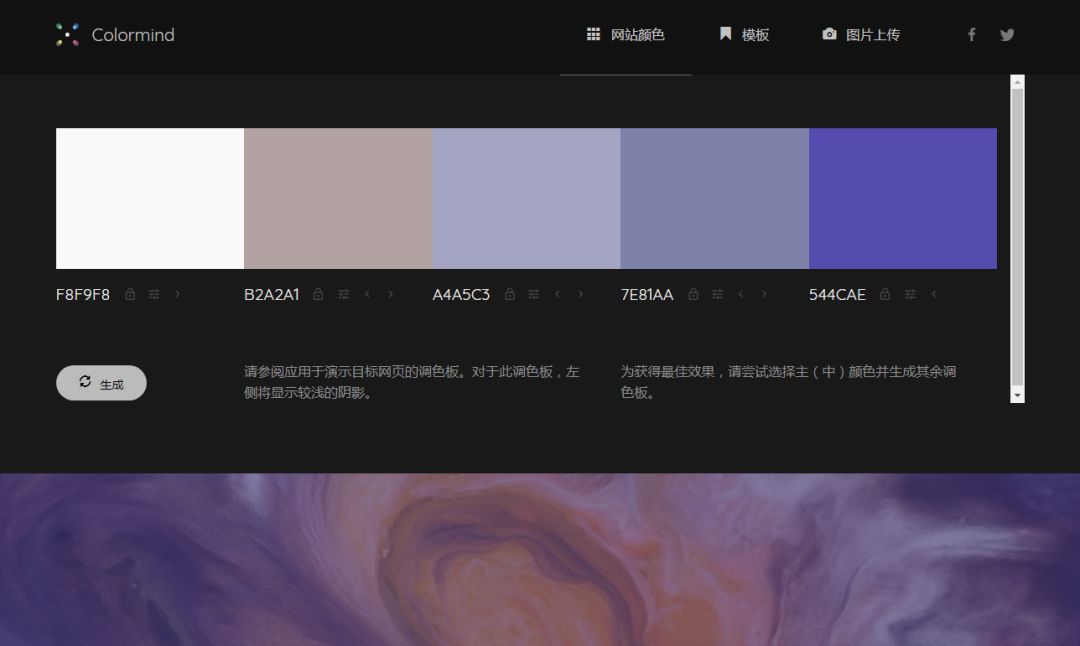
COLORMIND
—
www.colormind.io
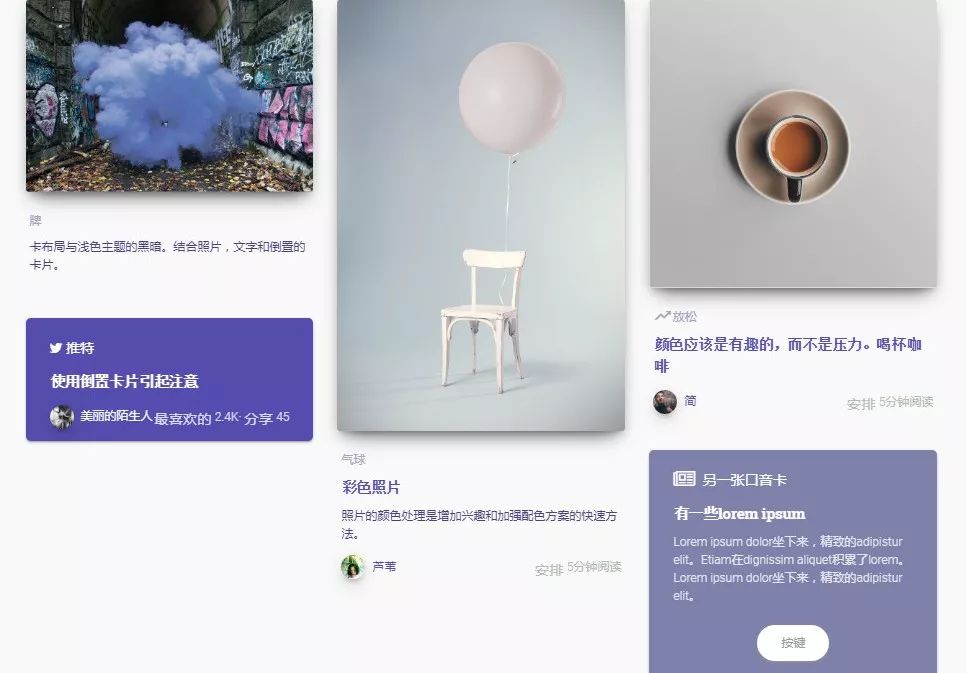
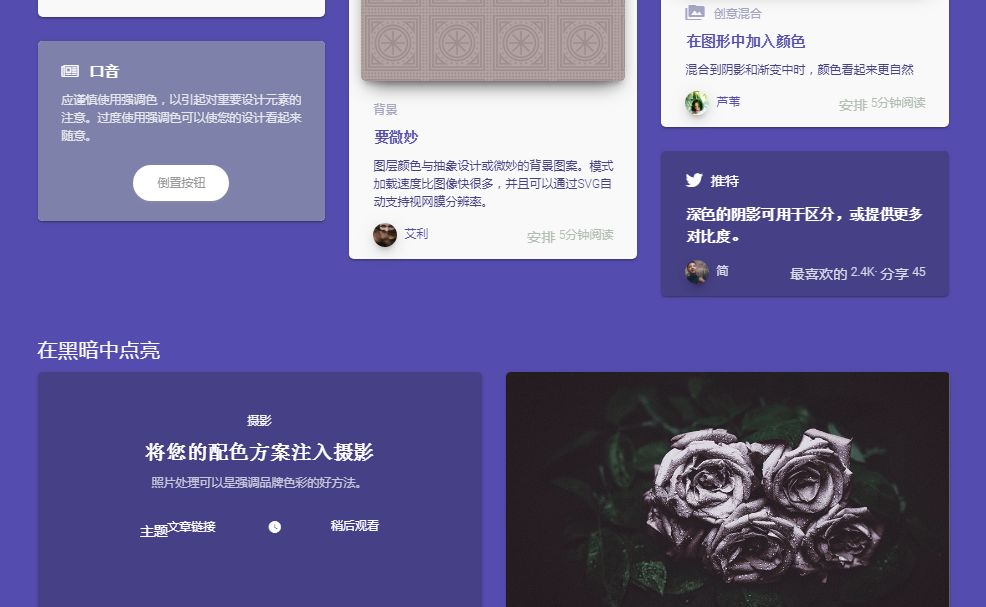
Colormind可以智能生成各种色彩和配色方案,并且详细列出该色彩不同的色系搭配,不同的场景环境应用等,即使不是设计师,也可以推荐使用。

这款搭配神奇对色彩的诠释
可谓是特别详细了
不仅仅提供了适合搭配的颜色、色值
还有详细例举了不同的场景环境应用等

与不同颜色搭配的使用
使用元素的颜色
使用的大小比例

在不同环境
场景中的应用效果展示

在摄影中的使用
......
09
COLOURS
—
www.colours.neilorangepeel.com
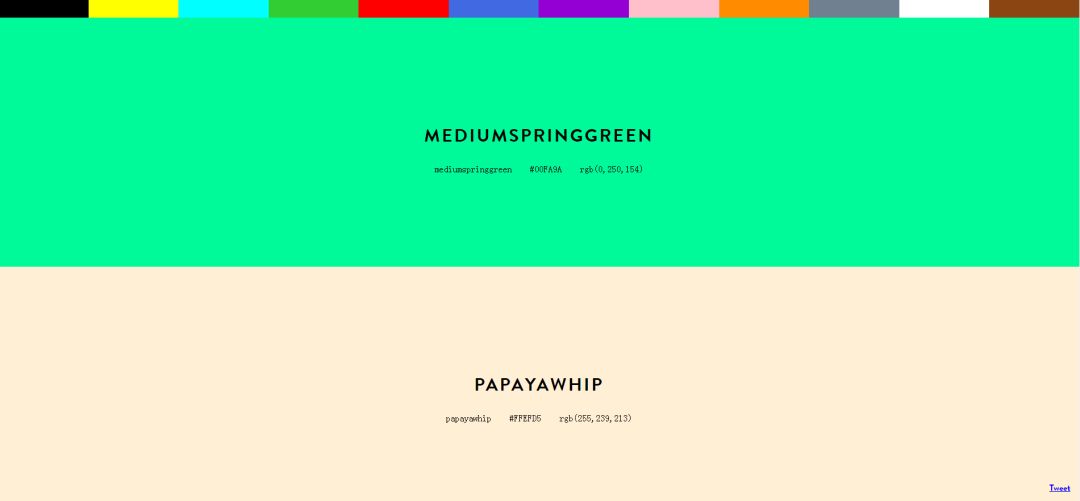
Colours的每个颜色上都标了css中对应的英语名字及Hex格式和Rgb格式的颜色码。
当你点击顶部色带中某个颜色,那么页面就会显示所有这个颜色的不同明度亮度等的衍生色。


10
DRAGGRADIENTS
—
www.codepen.io/kemie/details/VvjgJp
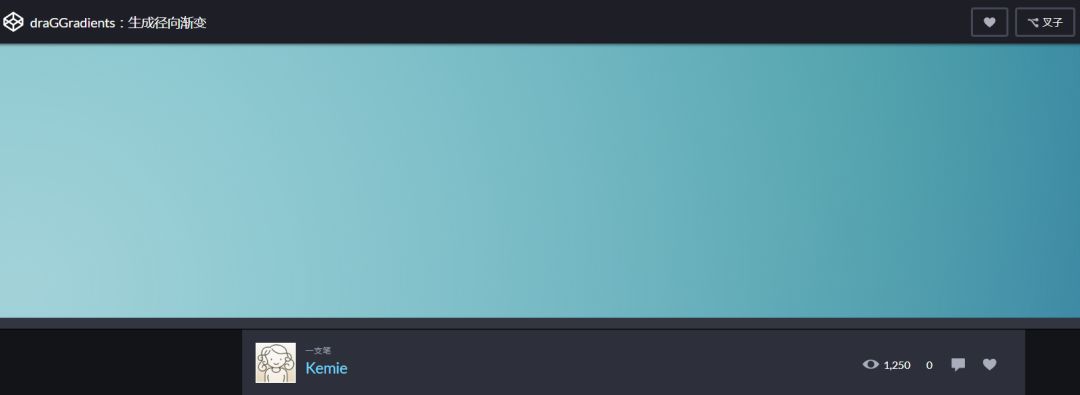
不过DraGGradients的区别在于:这个应用可以让你自定义渐变,并且不止两个颜色。
右侧的加号按钮可以新增颜色,然后移动画面当中的白色控制点然后移动渐变色。

DraGGradients:生成径向渐变
通俗讲就是处理渐变色的

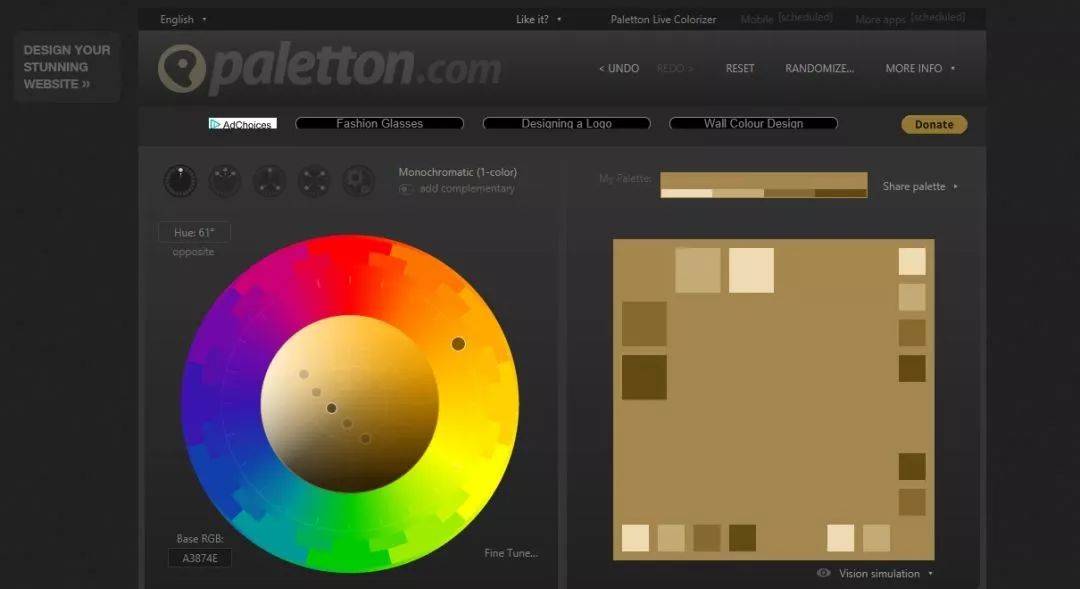
11
PALETTON
—
www.paletton.com
Paletton可以用来为整个界面进行配色。假如你设定一个基色,然后通过它的一些选项和微调参数生成一套配色方案。


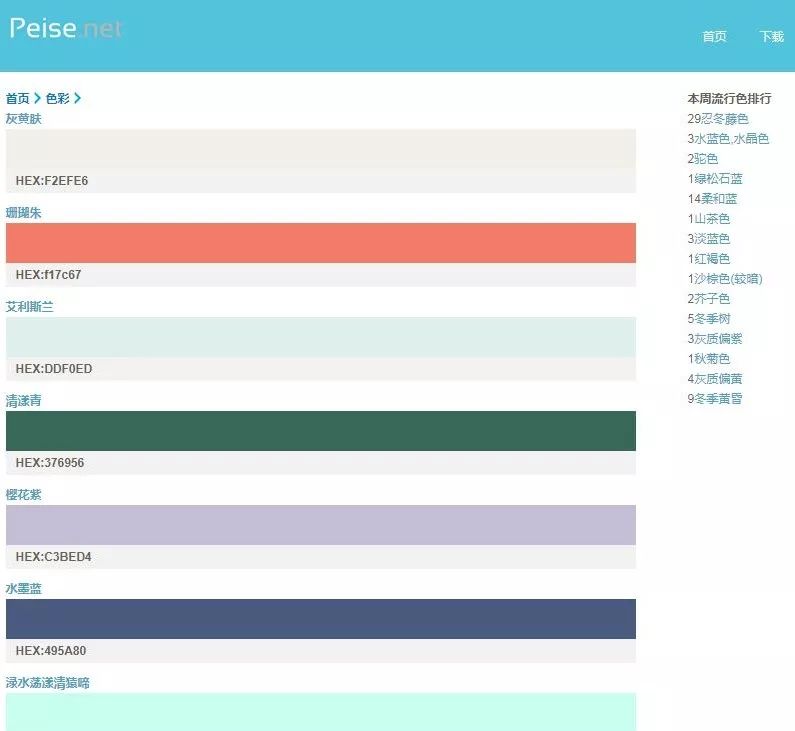
12
PEISE
—
www.peise.net/palette
Peise网站是一个集下载、学习、色彩、搭配等资源很全很广的平台。
里面的色彩和搭配是大家可以进去逛逛寻找灵感的地方~

这个网站资源种类比较多、广而全
以上是它的色彩展示区

搭配展示区
颜色搭配上有很多种类别
相近色、互补色等
13
WEBCOLOR
—
www.webcolor/#hue_4
Webcolor是网页设计常用色彩搭配表《配色表》,按照色彩的搭配来分类。
每类都以该色相为主,配以其他色相或者同色相的,应用对比和调和的方法,并按照从轻快到浓烈的顺序排序。

每款色彩的色值
只要用鼠标放上去
就可以直接复制使用
超级方便
网页设计的伙伴绝对不能错过

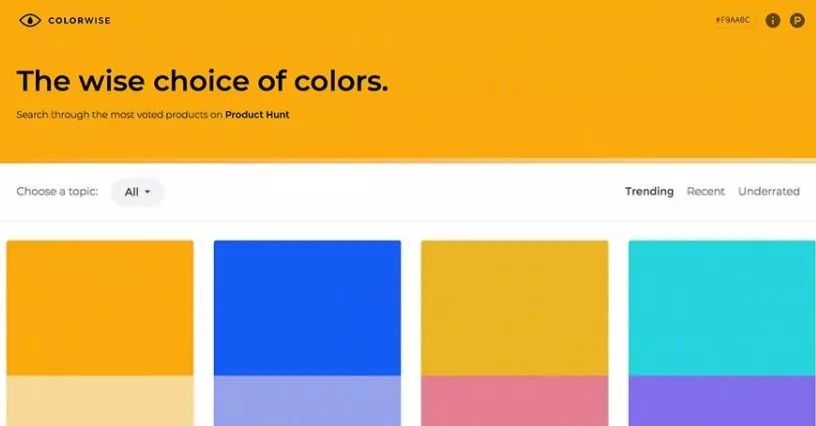
14
COLOR WISE
—
www.colorwise.io
Colorwise在线配色网站可以通过类别进行颜色分类,简直强大到忘记自己是谁!

15
COLOURCO
—
www.colourco.de
colourco的色彩变换非常灵活,进入页面鼠标自由滑动,立刻变换各种颜色和色值,给你带来无限灵感。
但也由于变换过快,色值不容易记住,只能采取快速截图的方式,来保存颜色。

左上角有9个字菜单栏
小编大致试了一下
第一个是圆圈是取单色,可自行取色
确定好再点击右边的“+”
继续添加颜色搭配
如果前面的颜色不想要
点击中间的“删除”图标即可

点击“十六进制”色值下面的图标
还会展现CMYK、RGB等其他色值

第二个圆圈是展示同一个色系的颜色
由深到浅,一共5款色彩

第三个圆圈是展示
同一个色系与灰色系的搭配使用
......
还有后面的几款展示参考
大家都可以随时试试


有了以上15个配色神器
再也不用为颜色搭配发愁了
做设计的时候也会大大提高效率
记得分享出去给更多的人

#领取方式#
关注公众号:DesignTalk設計說
在后台回复“配色网站”获取下载链接 返回搜狐,查看更多
责任编辑: